【初心者が10分で実践するIoT・番外編】Gravio 4で取得したCO2センサーのデータを、一目で分かる視認性を誇る”Gravio LEDマトリックス”を使ってわかりやすく可視化してみた!

こんにちは、Gravio担当のアベです。
【初心者が10分で実践するIoT】シリーズ、前回で終わったはずなのですが、お伝えしたい新機能もあり、番外編、早速スタートいたしますw
第一回から第四回までの記事で、Gravio 4の設定手順やセンサーペアリング、LEDライトで可視化、LINEに通知、BIツールのPower BIとの接続を実践してきました。今回も設定手順などは前回記事と繋がる部分があるので、実践される方はそちらもご覧ください
今回のテーマ
今回はタイトルの通り、LEDディスプレイを使ってリアルタイムに可視化します。
使用するのは、Gravio LEDマトリックスです。

Gravio LEDマトリックスは、この4月にリリースしたばかりの新デバイスです。
LEDを使い、ドット絵のように情報を簡単に表すことができます。
特長
- ひと目で確認できる
- 豊富な情報を表示できる
- ユーザー独自のコンテンツを表示できる
- リアルタイムに必要な情報を確認できる
- センサーと離れたところに置くことができる
仕様
- 16×16のドット絵
- 英数字や独自のビットマップコンテンツを表示。
- テンプレートが6種類(CO2濃度、気温℃、気温℉、湿度、気圧、ドア開閉)
リアルタイム可視化デバイスなので、オフィスなどはもちろん、飲食店や小売店などでも密防止のために活用できます。
最近だと飲食店のレジなどに、CO2センサーが置いてあったりしますが、置くだけになってしまっていることも多いと思います。
Gravio LEDマトリックスを使えば、誰でも一目で状況が分かります。
本体のサイズ感、ドットのサイズ感も見やすいですし、何より表示させる内容の自由度が高いです。
独自のコンテンツを表示させることができるので、「密」の警告や「換気」を促すことができるわけです。
用意するもの
- Gravio Standard の契約
- 第一回記事にて使用した Windows 10 対応PC(Macでも可)
- 第一回の記事にて設定したソフトウエア(Gravio Studio / Gravio HubKit 共に Ver4.2 以降)
- ペアリング済み無償貸出CO2センサー
- 無償貸出Gravio LEDマトリックス×2個(1個でも動きます)
- ビットマップファイル作成ツール(テンプレートのみ使用する場合は不要です)
今回行うこと
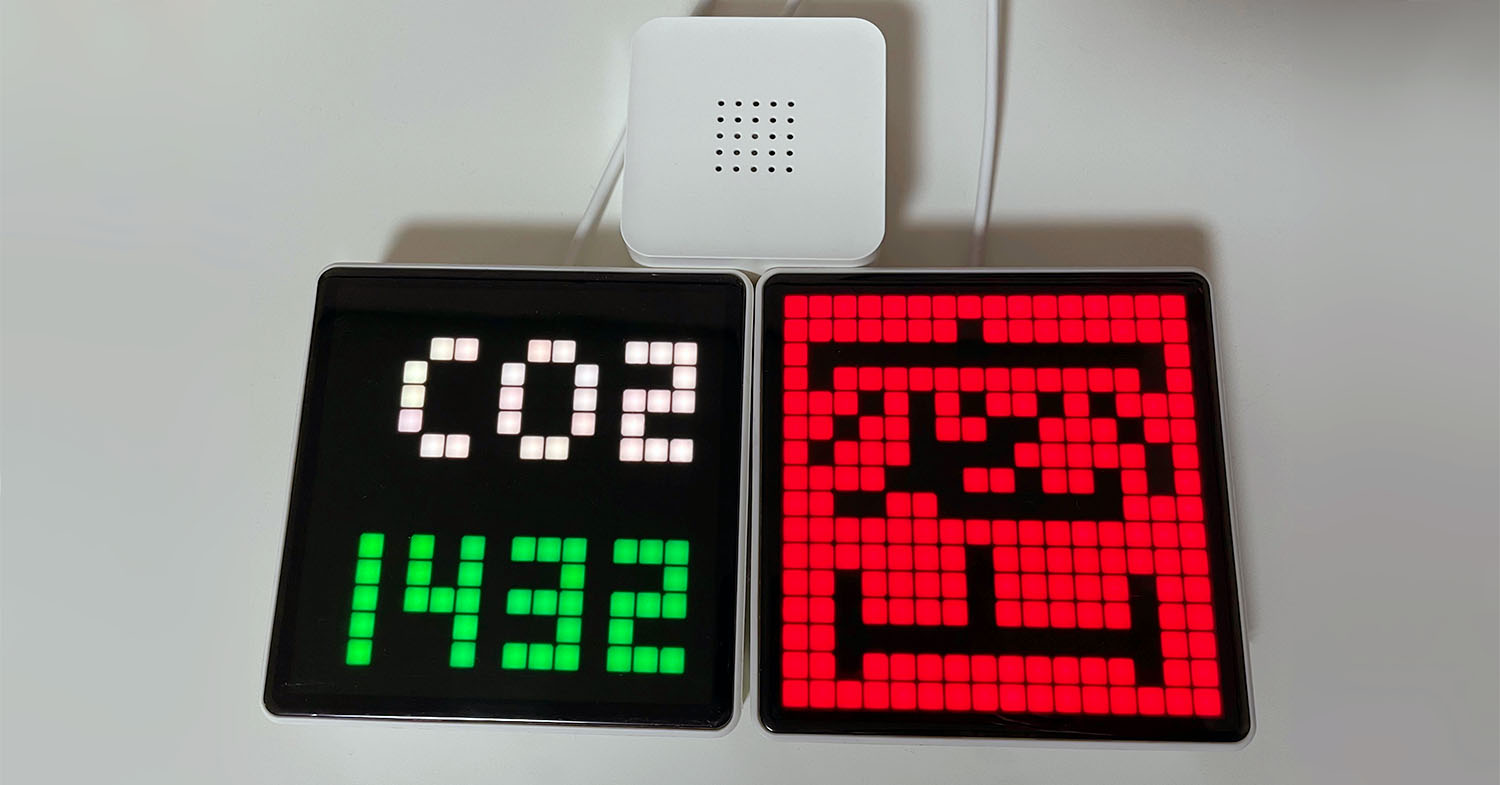
今回は、二つのLEDマトリックスを使って、下記二つの内容を別々に表示させたいと思います。
- CO2濃度テンプレートを使ってCO2濃度を常時表示させる
- CO2濃度の値に応じて、自作のドット絵を使った警告表示をさせる
1. はGravioの標準機能であるテンプレートを活用しますが、2. はユーザーオリジナルとなるビットマップを作成し、表示することになります。
濃度に合わせて表示していくわけですが、CO2の濃度基準は第三回記事までと同様にします。
- CO2濃度が、1,000ppm以上
- CO2濃度が、700ppm~1,000ppm
- CO2濃度が、700ppm以下
作業手順
- Gravio LEDマトリックスのペアリング
- テンプレートを使った表示設定
2-1. アクション設定
2-2.トリガー設定 - 独自コンテンツの表示設定
3-1. 表示させるファイルの作成
3-2. 作成したファイルを、ファイルビューア機能を用いて格納
3-3. アクション設定 - 動作確認
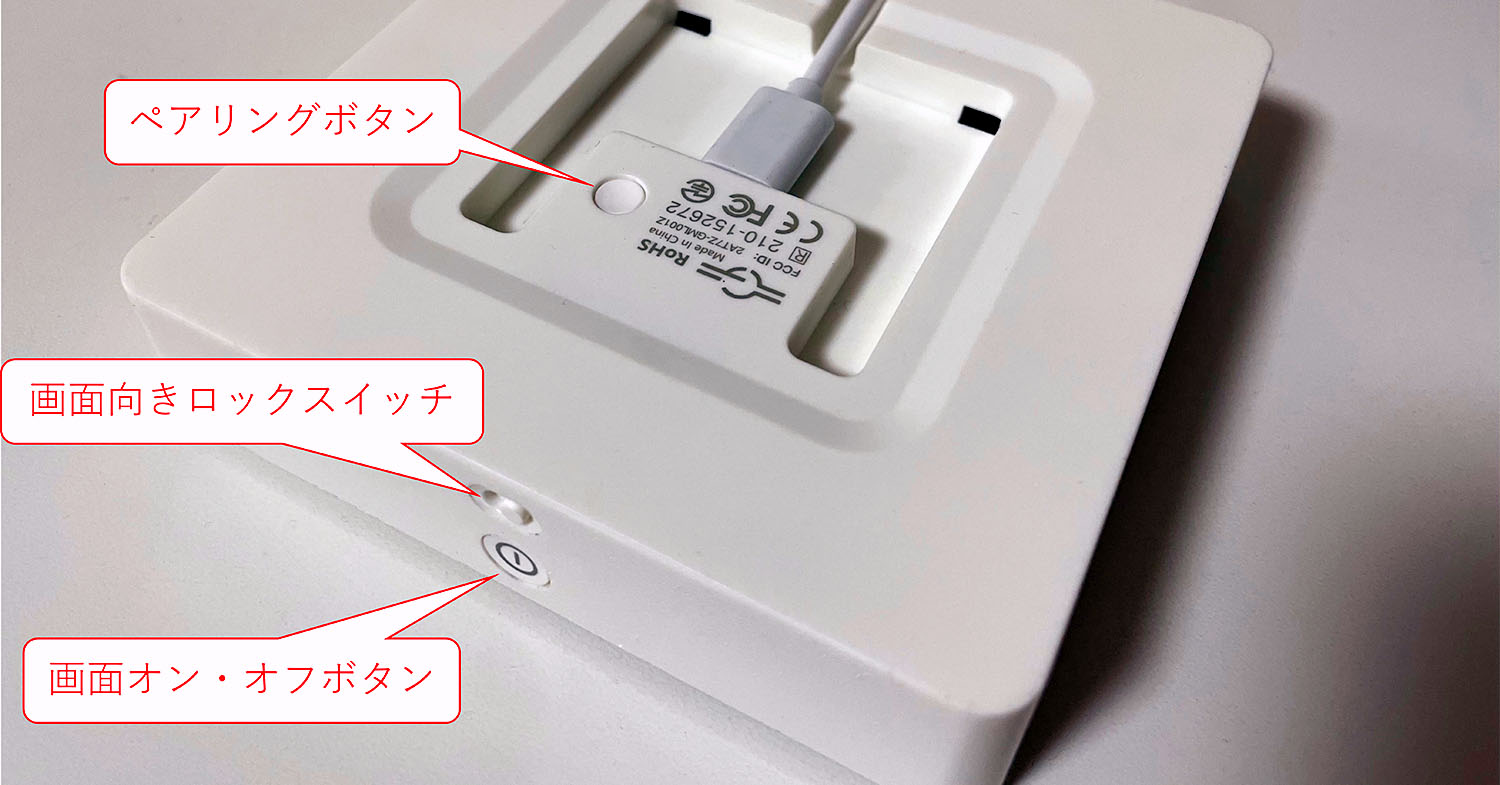
まずは、ペアリングを行います。やり方は第一回記事でCO2センサーをペアリングした時と同じです。
背面カバーを外し、背面のボタンを長押ししてペアリングができます。

ちなみに、側面には画面回転のスイッチと、画面オン・オフのボタンがあります。
ここでは、CO2濃度をリアルタイムに表示するテンプレートを使用します。
ですので、それに応じたアクションとトリガーを設定していきます。
CO2センサーデータを取得する度に(トリガー)、LEDマトリックスに表示する(アクション)ですね。
順番に設定しましょう。
2-1. アクション設定
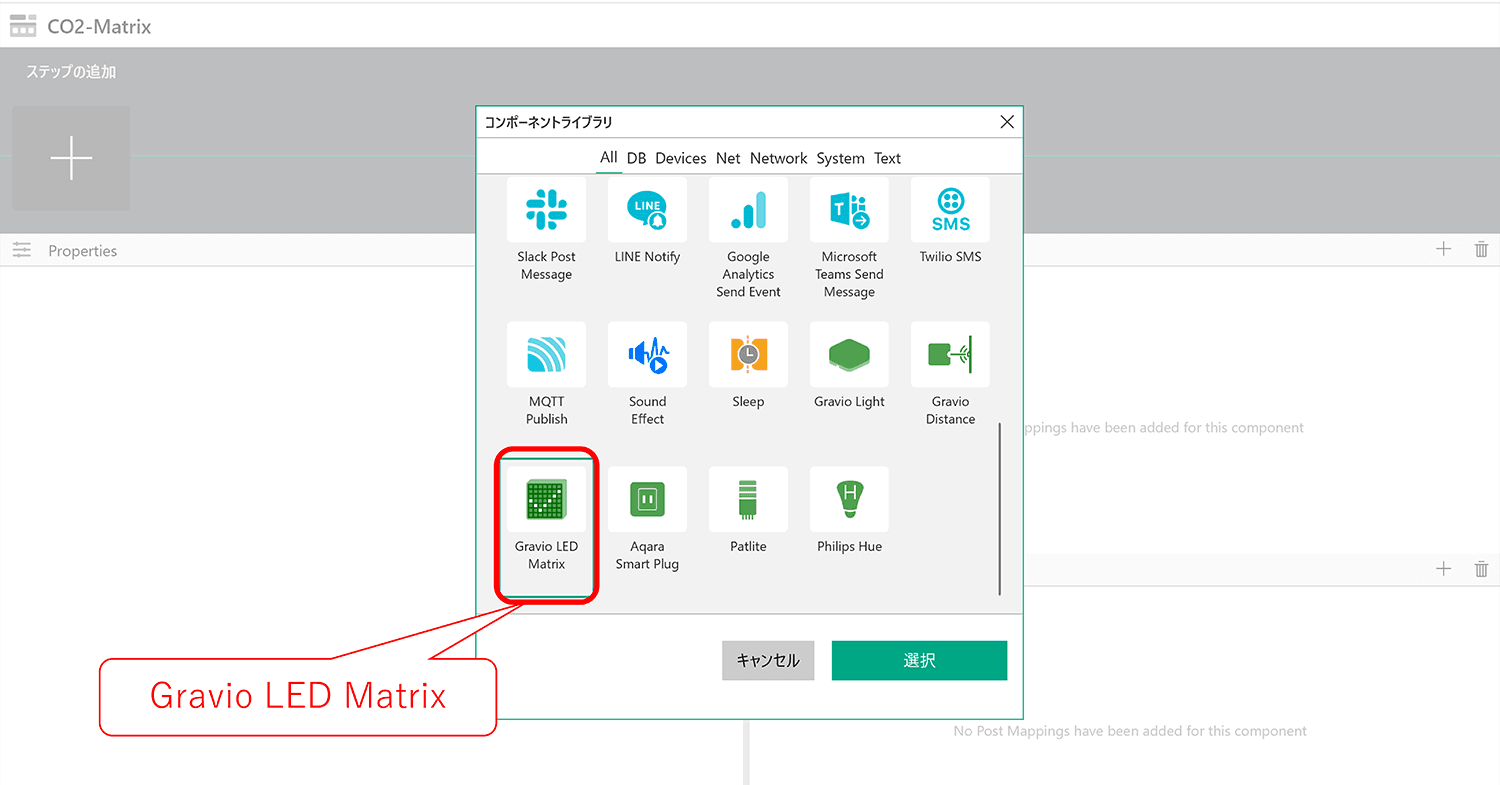
ここで行うアクションの設定は、“CO2濃度テンプレートを表示する”です。
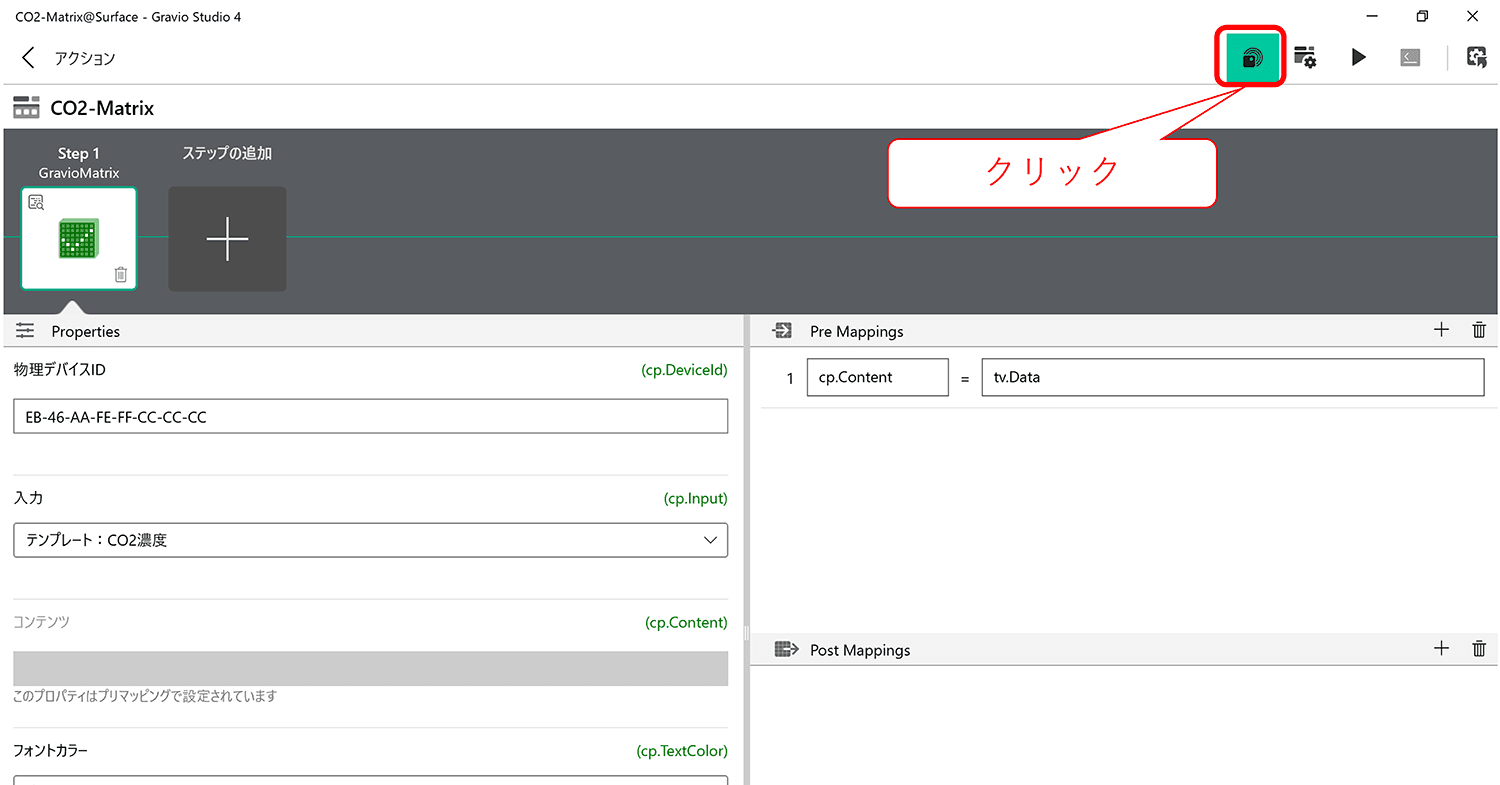
Gravio LED Matrixというアクションコンポーネントを選択します。

入力内容は下記の通りです。
物理デバイスIDを指定しない場合、ペアリングしている全てのLEDマトリックスが動作します。
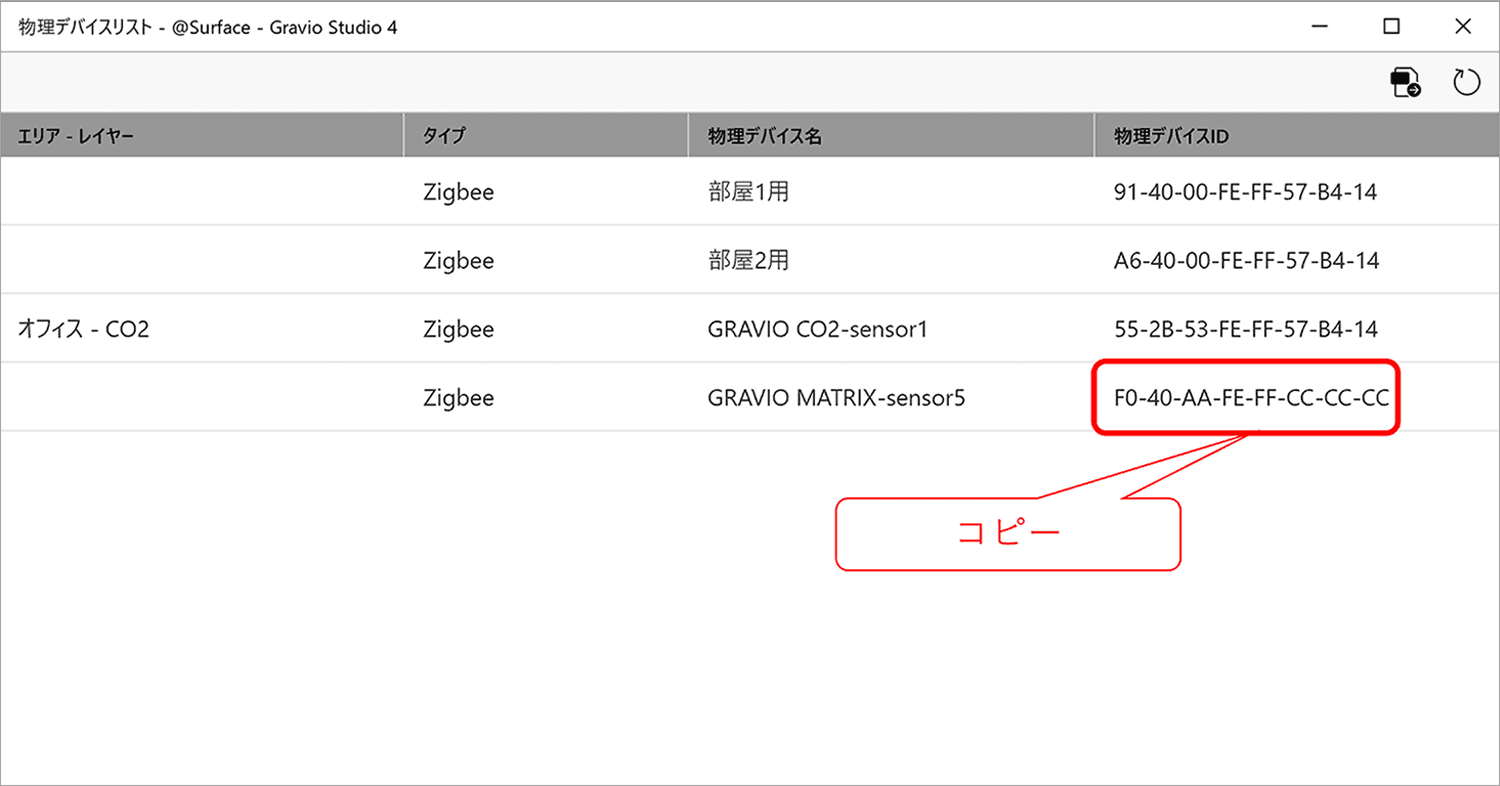
今回は、二つの異なる内容をそれぞれ表示させたいのでLEDマトリックスそれぞれの物理デバイスIDを指定します。指定方法は簡単で、LEDマトリックスのデバイスIDを入力するだけです。
次に、どの情報を表示する必要があるか、という設定を行います。これは、Pre Mappings欄を利用します。「+」ボタンを押せば入力ができるようになりますので、
cp.Content = tv.Data
と入力します。
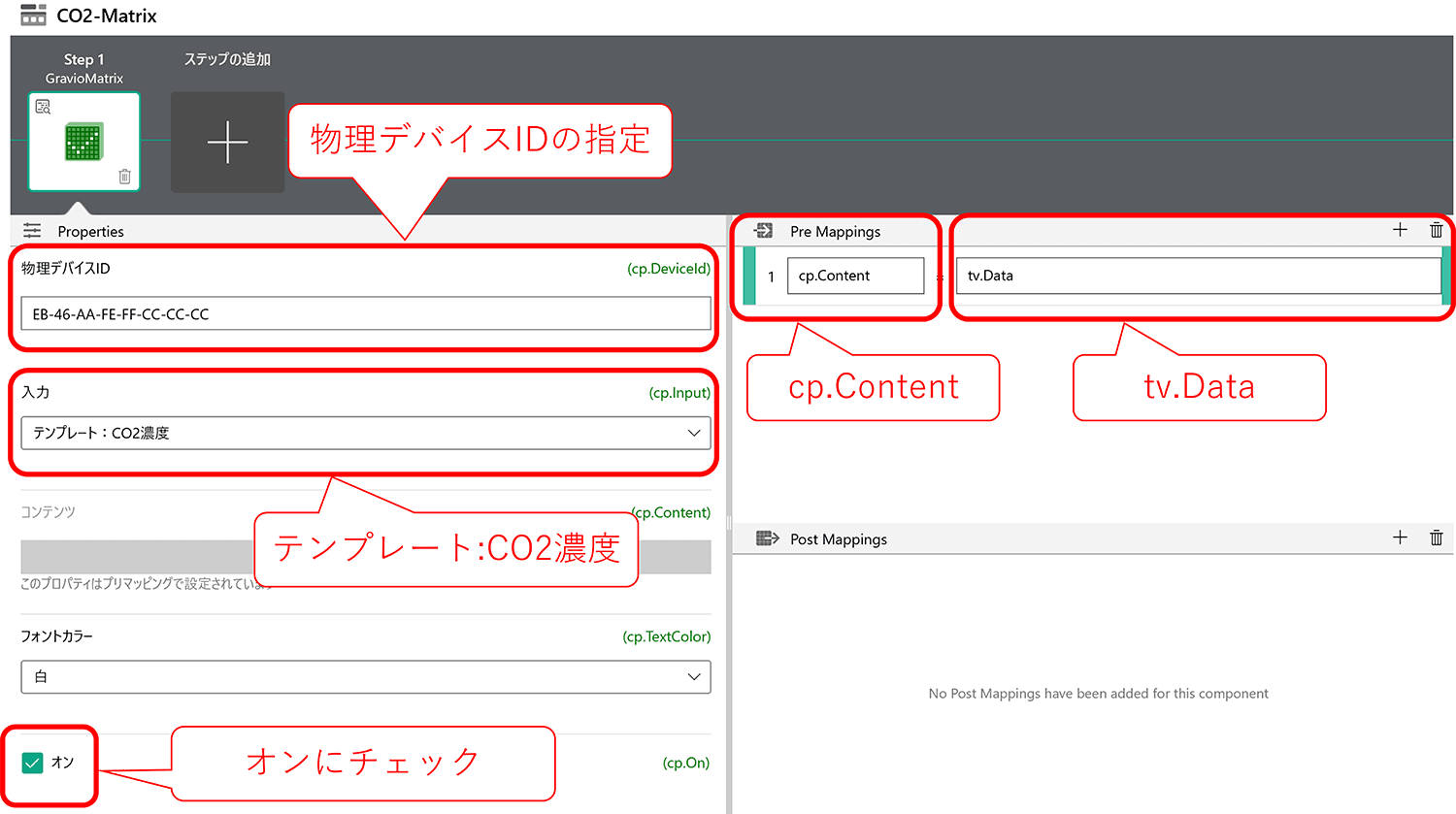
まとめると、
- 物理デバイスID:下記の画像に沿ってコピー&ペースト
- 入力:テンプレート:CO2濃度
- オン:チェックを入れる
- Pre Mappings:cp.Content = tv.Data
です。



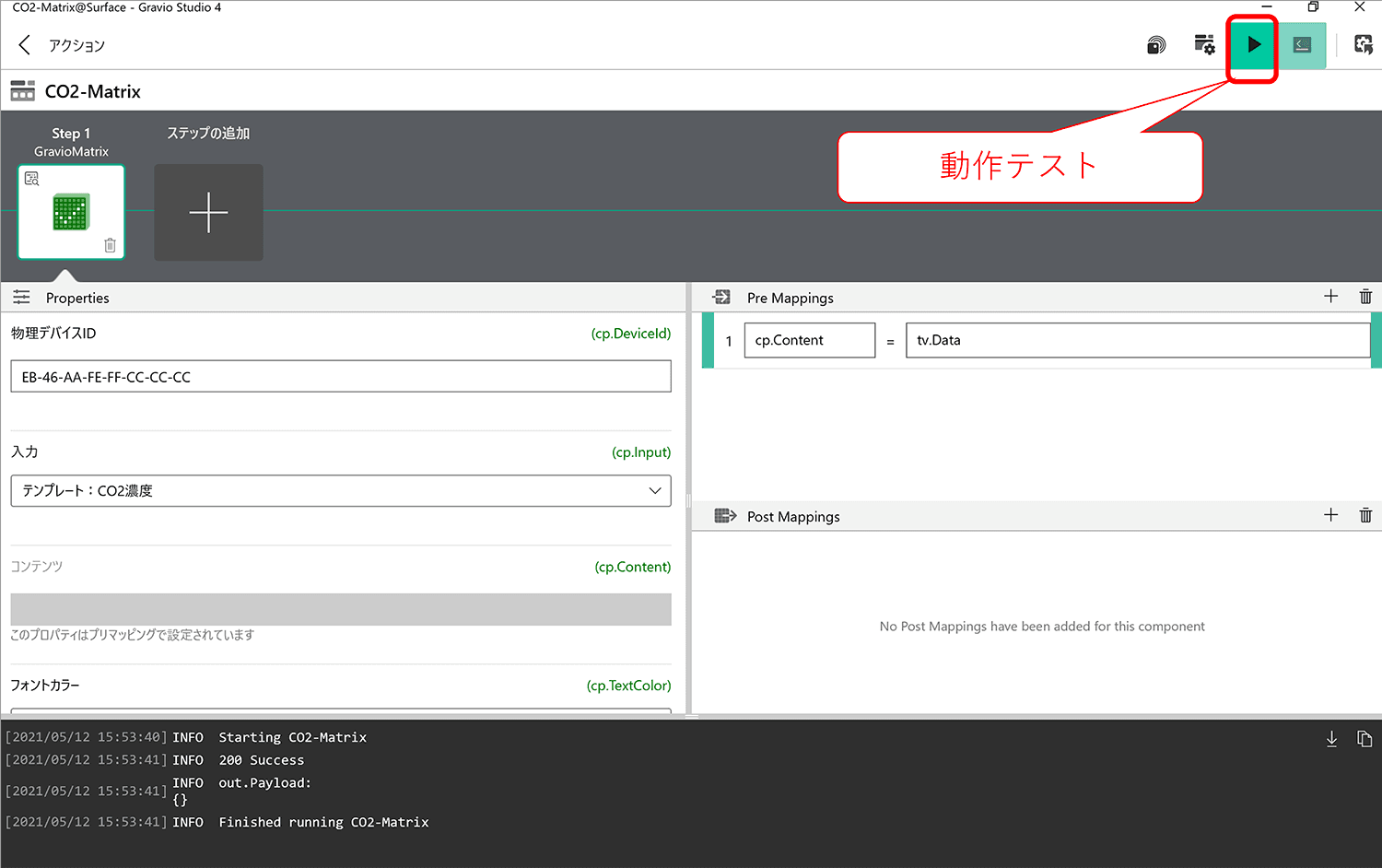
入力が完了したら、右上の「▶」を押して動作テストをしましょう。
正常に動作すると、LEDマトリックスが光ります。
なお、この時点では数値は0になります。センサーのデータが入ってきていないので当然ですね。
第四回記事でご紹介した、Power BIのタイル設定時と同様です。
エラーが発生する場合は、Pre Mappingsの打ち間違いやスペースが入っていないか、その他の項目を正確に入力できているか確認してください。


2-2. トリガー設定
ここでのトリガー設定は、CO2センサーデータを取得する度に、という設定です。
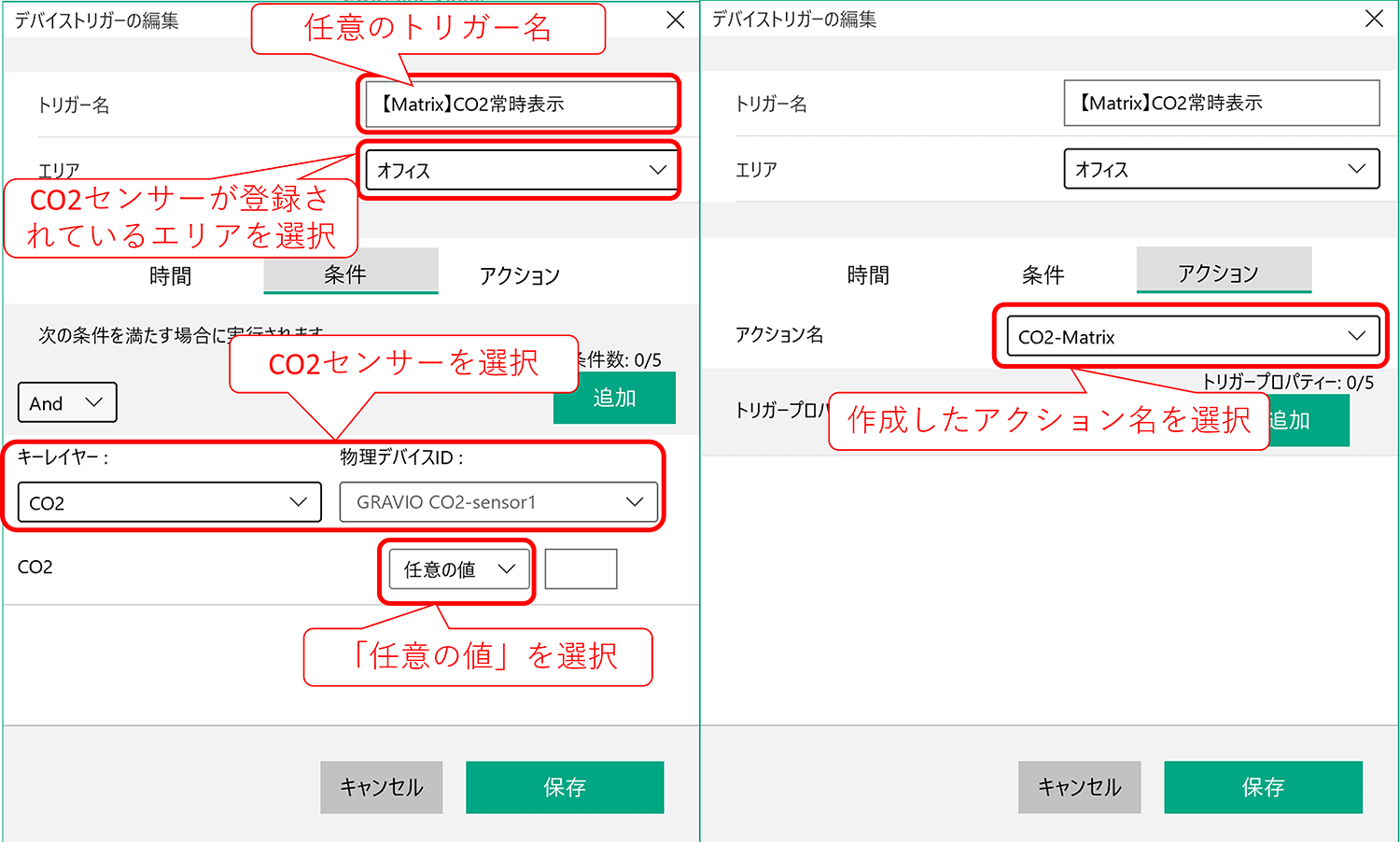
デバイストリガーの新規追加で、下記のように入力します。
CO2センサーを選んで、プルダウンで「任意の値」を選択すると、CO2センサーからGravioがデータを取得する度に、このトリガーが実行されるようになります。

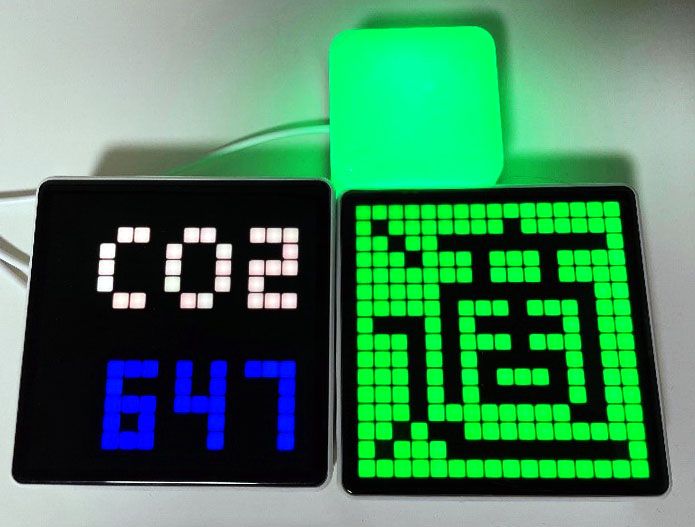
これで、保存をして実行すると、写真のように、リアルタイムのCO2濃度(ppm)を常時表示できるようになります。

テンプレートを用いた、アクションとトリガーの設定は以上です。
続いて、独自のドット絵を表示させるための設定をやっていきましょう。
3-1. 表示させるファイルの作成
Gravio LEDマトリックスでは、テンプレートだけでなく独自に作成したドット絵を表示させることができます。
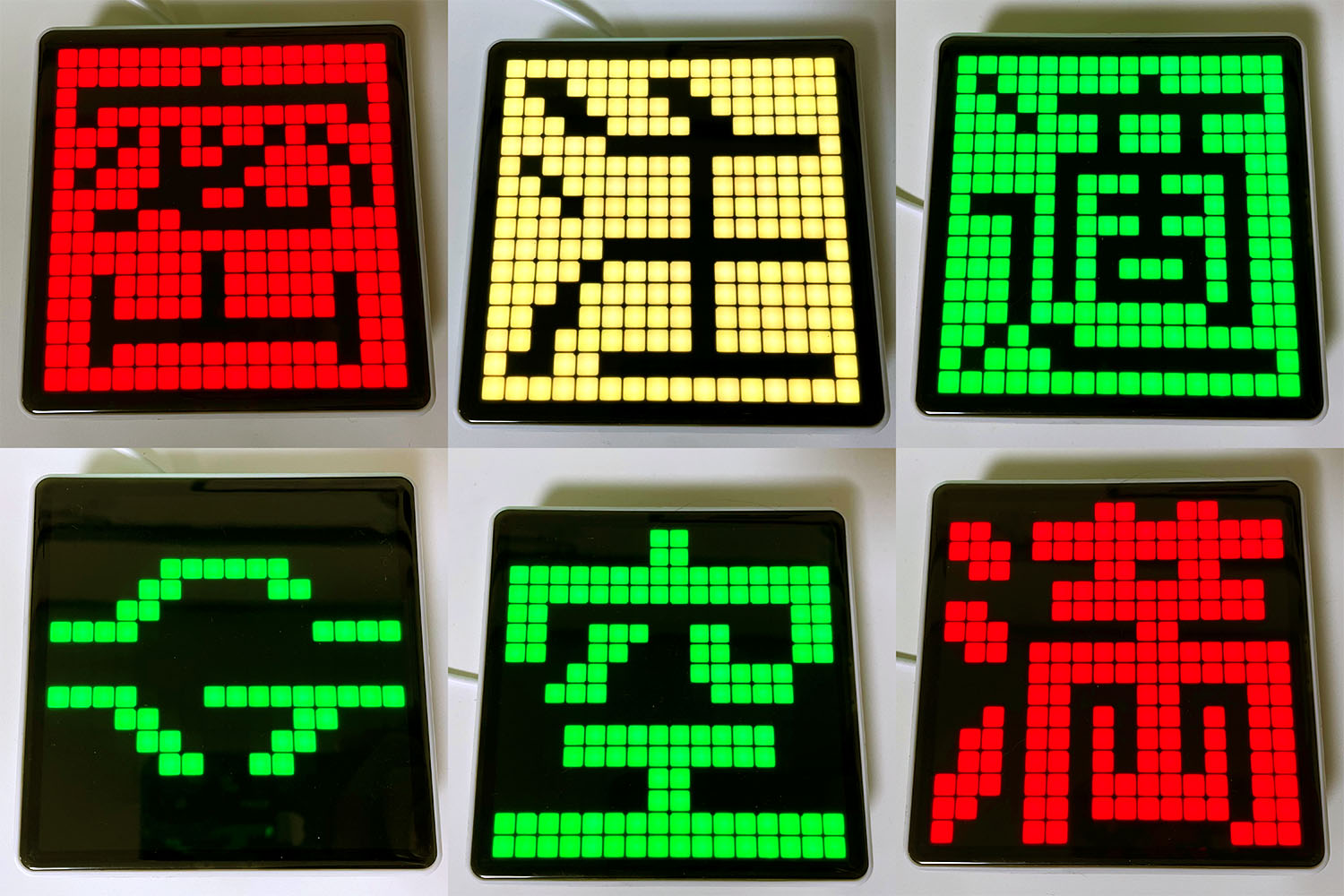
例として、以下のような感じです。
ちなみに、サンプルとして用意しているデータもあるので、すぐに使えます。

ドット絵データに関しては、下記の条件に合致したファイルが作成できるソフトウェアを ご利用ください。
条件は、
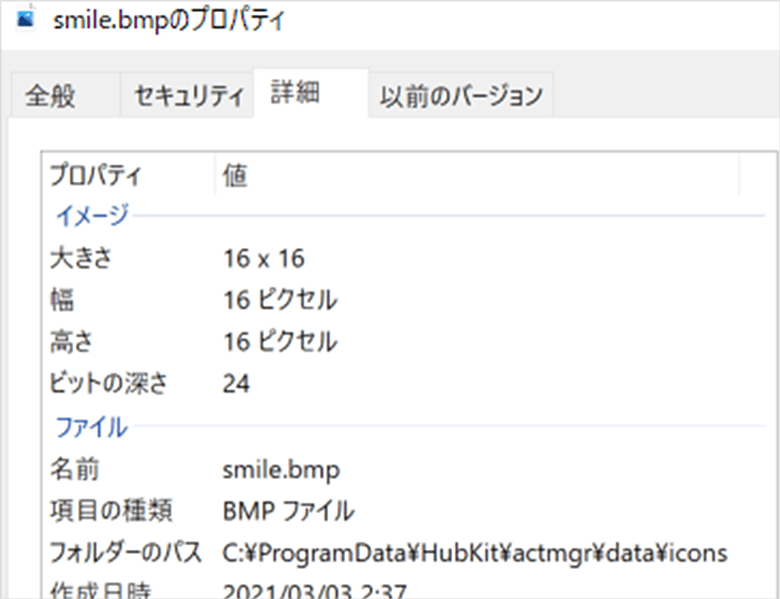
- 16×16 bmpファイル
- 解像度 72dpi×72dpi
となります。
参考までに、サンプルbmpファイルのプロパティを置いておきますね。

私はフリーのソフトウェアを使い、下記の手順で作成してみました。
利用したのは、こちらです。
こちらのツールを使い、JPEGで書き出しを行い、Win10標準搭載の「ペイント3D」を使って 16×16 bmpファイルに変換すればOKです。
作成後、ファイル名が「○○.bmp」になっているかを確認してください。
3-2. 作成したファイルを、ファイルビューア機能を用いて格納
ビットマップファイルの作成が終わったら、作成したファイルをファイルビューア機能を使い、格納します。
今回のLEDマトリックスを光らせるアクションの動作時に、ファイルビューア機能で格納したファイルを読み込むことができます。
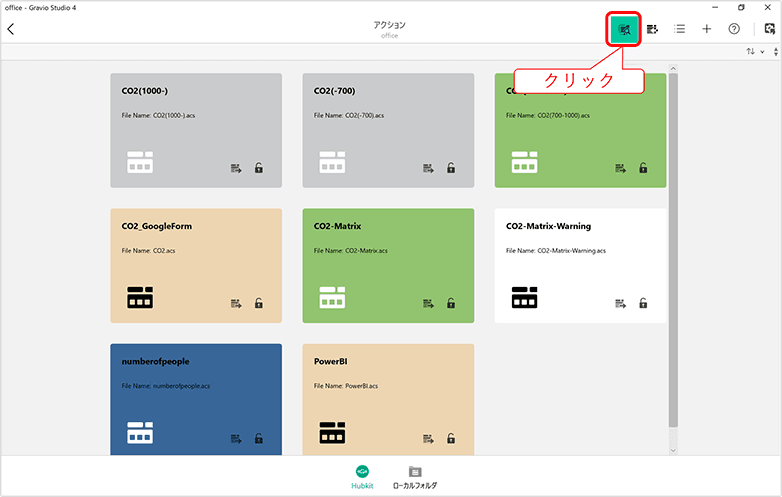
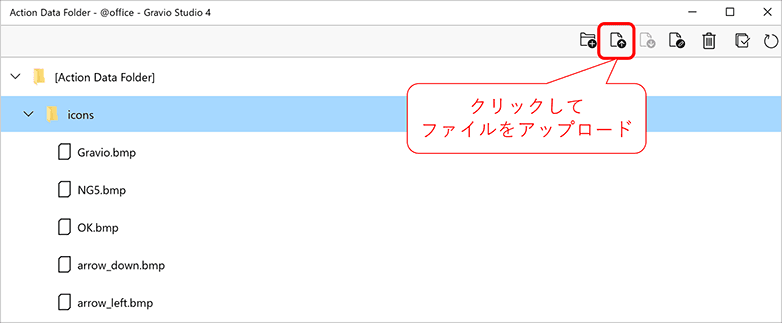
アクション一覧画面から、右上のファイルビューアアイコンをクリックします。

「icons」というフォルダーに、作成したファイルをアップロードします。

3-3. アクション設定
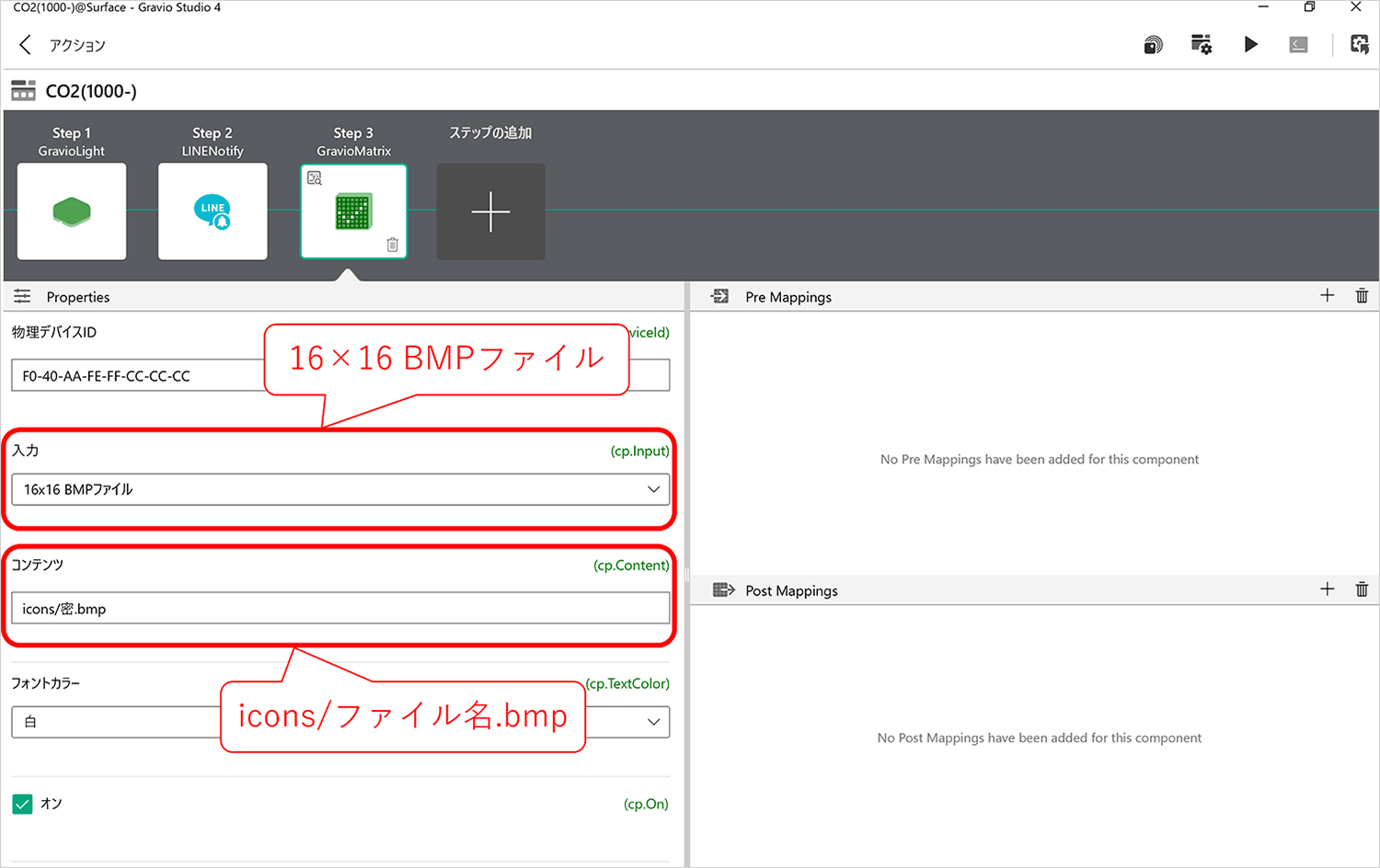
ここでは、2-1. で行ったアクション設定と少し違う部分があります。
- 物理デバイスID:先ほどと同様
- 入力:16×16 BMPファイル を選択する
- コンテンツ:icons/ファイル名.bmp 、とテキスト入力する(“ファイル名“部分には、実際のファイル名を入れてください)
- オン:チェックを入れる
入力が完了したら、先ほど同様に動作テストを行います。
右上の▶ボタンを押すと、自作のドット絵が表示されるかと思います。

ちなみに今回のアクションは、当シリーズ第三回記事までで解説したアクションをそのまま使っています。
CO2濃度が1,000ppm以上だった場合のアクションですね。
今回の設定だと、Gravioライトが赤に点灯して、LINEにメッセージ通知を送って、Gravio LEDマトリックスが点灯するようになっています。
上の画像と同様に、
- CO2濃度が、700ppm~1,000ppmの時のアクション
- CO2濃度が、700ppm以下の時のアクション
も設定しました。
トリガーの設定は、第二回記事で行ったトリガーをそのまま利用するので、新たなトリガー設定は不要です。
ここまでで、CO2濃度を常時表示させる設定と、CO2濃度の値に合わせて表示内容を変える設定を行いました。
では、キチンと点灯するかテストしてみます。
といっても、3まで設定が終わっていればスグに反映されていると思います。
今回は実際の動作を動画にしているので、ご覧ください!
動作テストでは、実際の部屋のドアや窓を開けて、換気を行いながら計測しました。
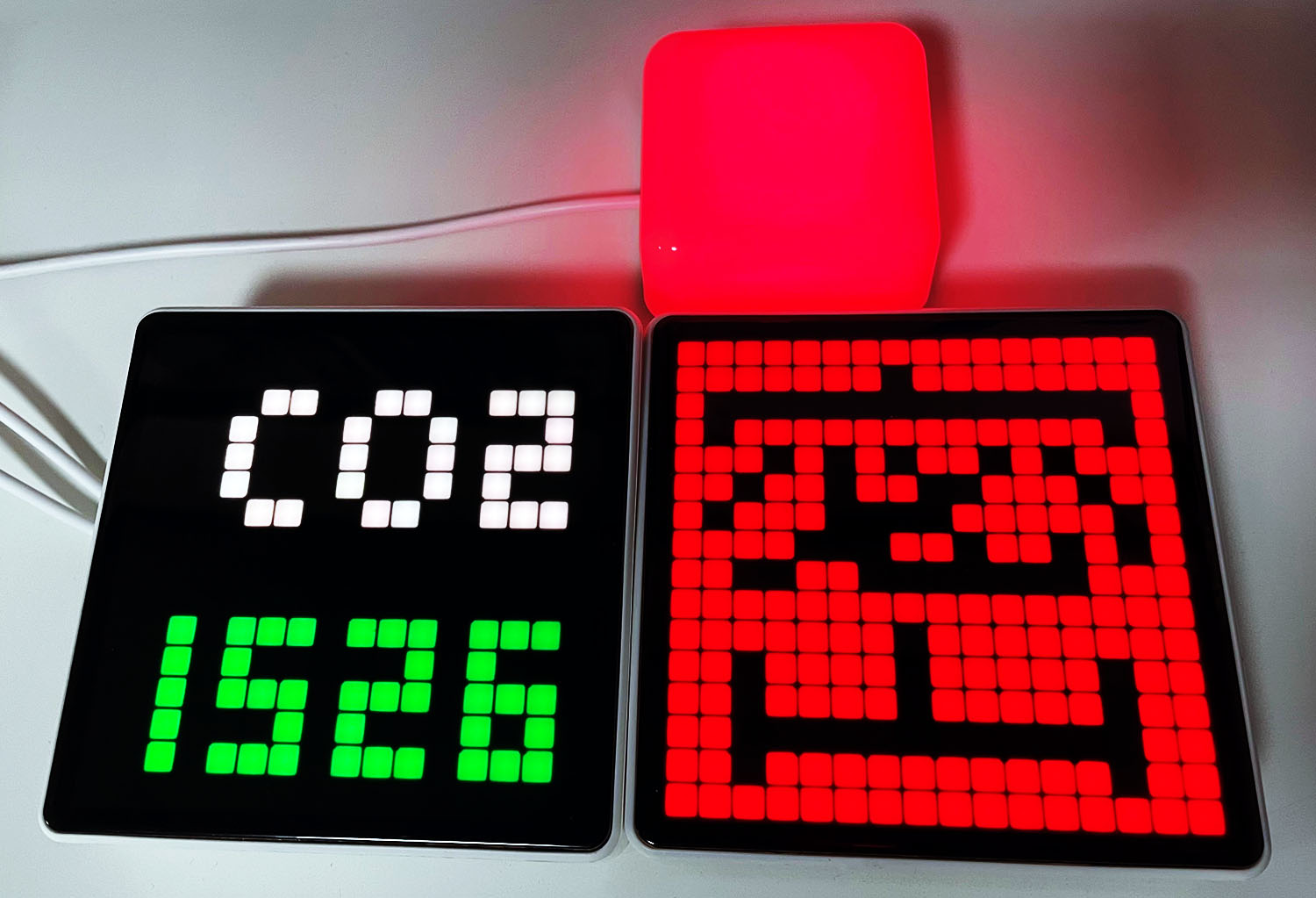
1. CO2濃度が、1,000ppm以上
Gravioライトが赤に点灯して、「密」表示が出て警告します。(LINEに通知も来ています)

2. CO2濃度が、700ppm~1,000ppm
Gravioライトが黄に点灯して、「注」表示が出て警告します。
部屋のサイズや、人の多さにも左右されますが、今回のテストでは換気をし始めて5分程度経過した時に1,000ppmを下回りました。

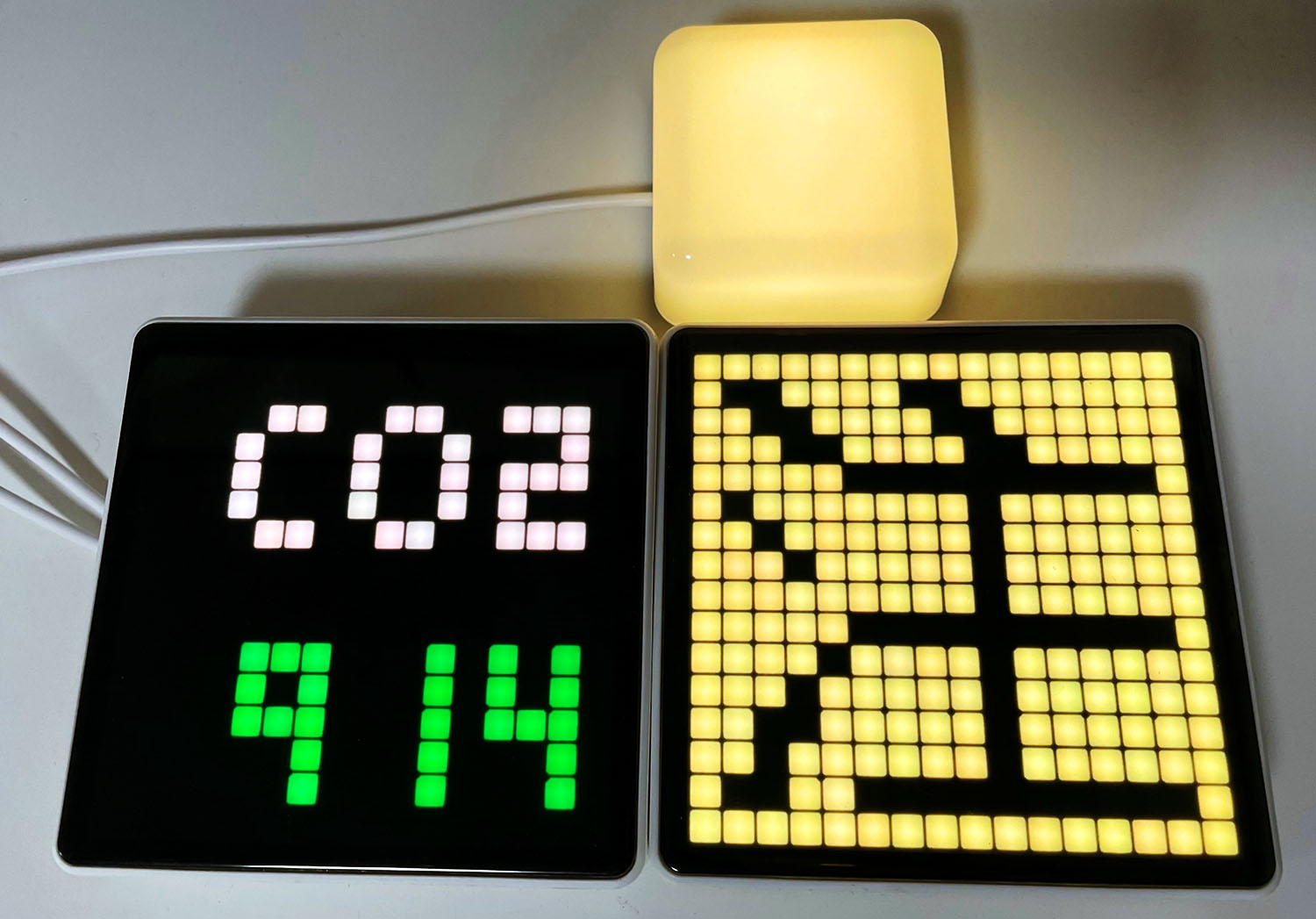
3. CO2濃度が、700ppm以下
Gravioライトが緑に点灯して、「適」表示が出ます。
こちらも、換気をし始めて10分ほど経過すると700ppmを下回りました。
換気をすることで、CO2濃度が下がっていることを実感出来ました。

ということで、正常に動作していることが確認できました。
まとめ
今回は、Gravio LEDマトリックスを使って、センサーデータのリアルタイム可視化を行いました。
具体的には、
- テンプレートを使ったデータのリアルタイム表示
- 独自コンテンツを使い、データの値に合わせて表示内容を変えて警告を行う
ですね。
第二回記事でご紹介したGravio LEDライトは、4色のLEDで簡単にステータス表示ができます。
今回のGravio LEDマトリックスは、センサーデータをそのまま表示させたり、独自に表示させたい内容を見せることが可能です。
世の中的にも、CO2濃度の可視化ニーズが高まっている中、Gravioを使えばリアルタイム可視化をしつつ、LINEなど外部のアプリとの接続も簡単に行えます。
特に、Gravio LEDマトリックスは、一目で分かりやすい表示デバイスになっているので、是非実際に使ってみて下さい!

























.jpg)