Gravio 4で取得したセンサーデータをGoogle Looker Studioに接続。無料のBIツールを使って簡単に可視化する手順を解説

こんにちは、Gravio担当のアベです。
今回は、Gravioで取得したセンサーデータをGoogleのBIツールである、「Google Looker Studio(旧Google データポータル)」に接続する手順を解説します。
以前にもPower BIの活用でBIツールを使うことによるメリットをご紹介しましたが、今回はGoogle Looker Studioに焦点をあてて説明していきます。
できることとしては、
- データ変化の傾向をグラフ化して可視化できる
- センサー設置場所から離れていてもデータを確認できる
- 他人(チームのメンバーなど)と情報を共有できる
- 無料で利用できる
社会の要請でもありますが、接触の回避やテレワーク推奨などに伴い「リモート」が重要視される今、現地に行かずともセンサーが収集した様々なデータを監視できるので、非常に便利です。
Gravioに専用のクラウドデータ確認ツールが無いのはなぜ?
Gravioはエッジコンピューティング製品です。
取得したデータは基本的にエッジ内で格納、処理されているため外部から確認するにはリモートデスクトップのようなサービスで接続する必要があります。
また、多くのIoT製品が提供している専用のクラウドサービスなどによるデータ共有・可視化の仕組みもご用意しておりません。
その理由は非常にシンプルです。
なぜなら、Gravioは「汎用的」なクラウドサービスに簡単に接続できることが特長だからです。
それぞれのIoTシステムごとにデータを見るプラットフォームが乱立しても、利用者側から見ると「?」ではないでしょうか。皆様が使い慣れたサービスにGravioからのデータを簡単に接続してみて頂くことができる、ということです。
そして、汎用的なクラウドBIツールの中で、使いやすいものとして今回のGoogle Looker Studioをご紹介する理由はシンプルです。
Googleであればアカウントを既に持っている場合も多いですし、新規作成も比較的簡単ですよね。使い勝手としても、利用されている方はもとより、初心者にも分かりやすい仕組みです。
そして、カスタマイズ幅が広いので、自分が作りやすい表示画面を作りやすいというのもポイントです。
というわけで、少し前置きが長くなりましたが本編に入ります。
今回は、CO2センサーのデータを用いて解説していきます。
用意するもの
- Gravio Standardの契約(センサーの種類によって変わります)
- Gravio HubKit(バージョン4以降)
- Gravio Studio 4
- ペアリング済みGravio CO2センサー
- Googleアカウント
- Gravio Studio 4を動作させるためのPC(Windows 10/MacOS)
※環境設定、センサーペアリングの手順はこちら
今回の手順
データ接続の流れとしては以下です。
- Gravioセンサー
- Gravio Hub(エッジPC)
- Google フォーム
- Google スプレッドシート
- Google Looker Studio
それぞれ、設定の手順を解説していきます。
※1から2への接続手順はこちらで解説しています。
目次はこちらです。
- Google フォームでの設定
1-1. フォームを作成
1-2. フォームのエントリーIDを確認 - Gravio Studioでのアクション設定
2-1. HTTPRepuestを設定
2-2. 動作テストを実施 - Google スプレッドシートの作成
- Gravio Studioでのトリガー設定
4-1. トリガー設定
4-2. スプレッドシート上でデータの確認 - Google Looker Studioでの設定
5-1. 新規レポートの作成
5-2. データの設定
5-3. グラフの追加
5-4. グラフデータの設定
Googleアカウントにログインし、Googleフォームにアクセスします。
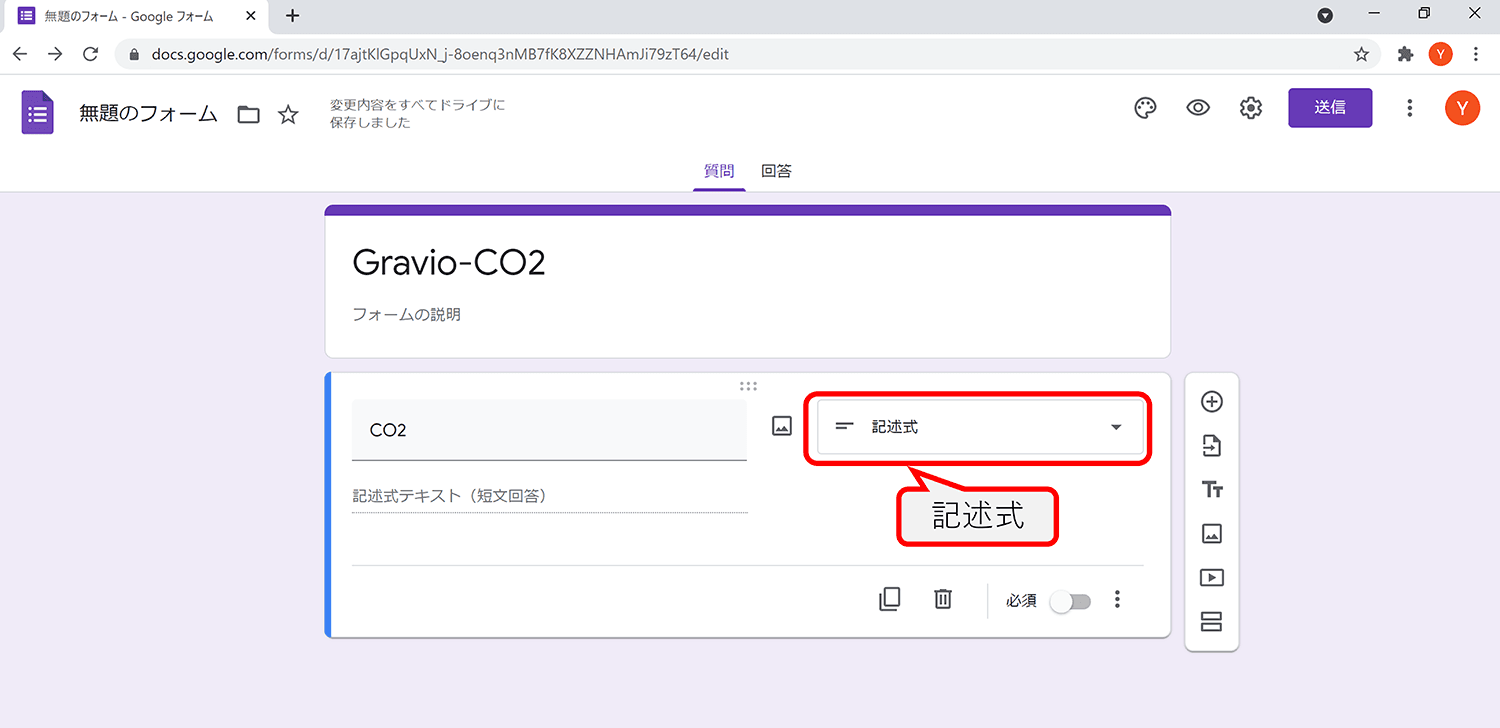
新しい空白のフォームを作成し、以下のように項目を設定します。
質問名:任意の質問名を設定(変更しなくてもOK)
データ形式:記述式

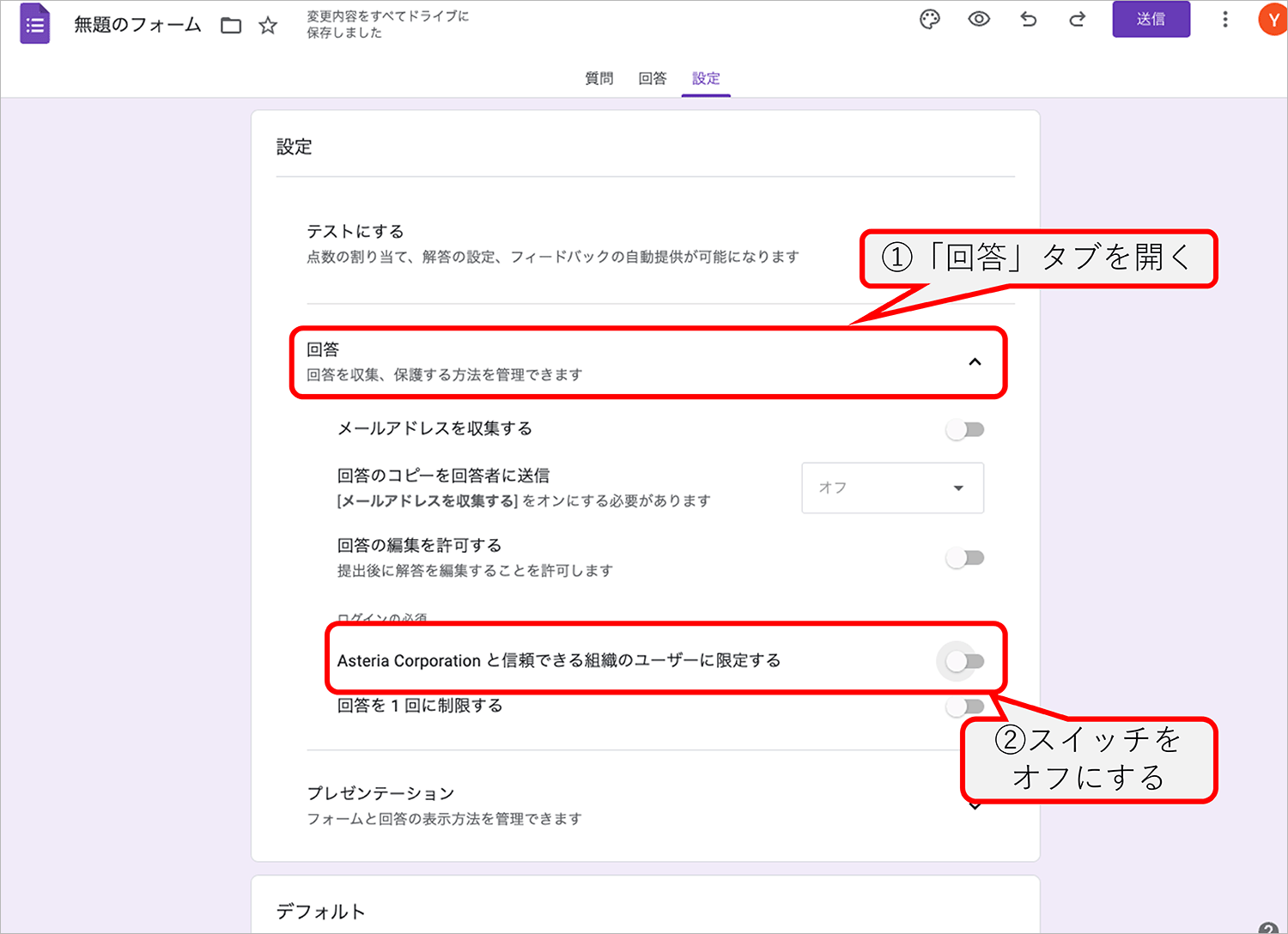
右上の設定ボタンをクリックし、「○○と信頼できる組織のユーザーに限定する」のスイッチをオフにします。

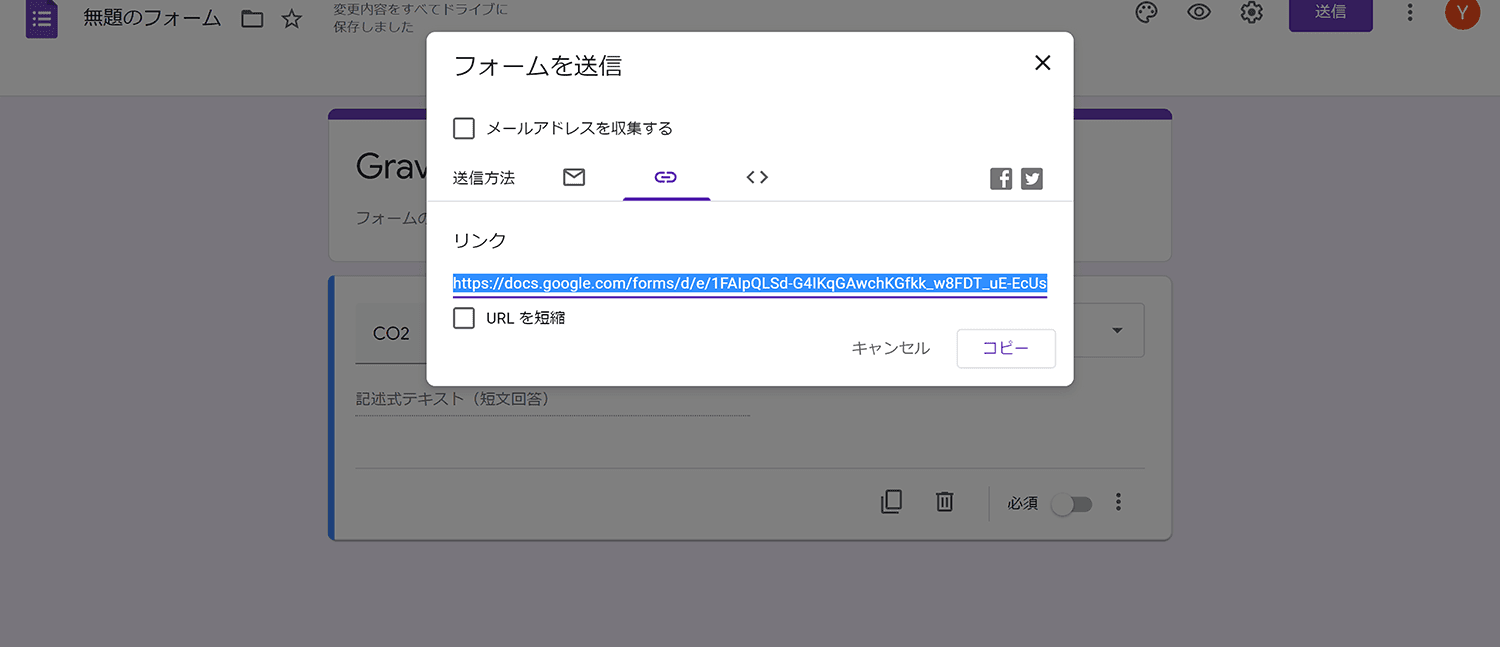
右上の送信ボタンをクリックし、リンクをコピーしておきます。

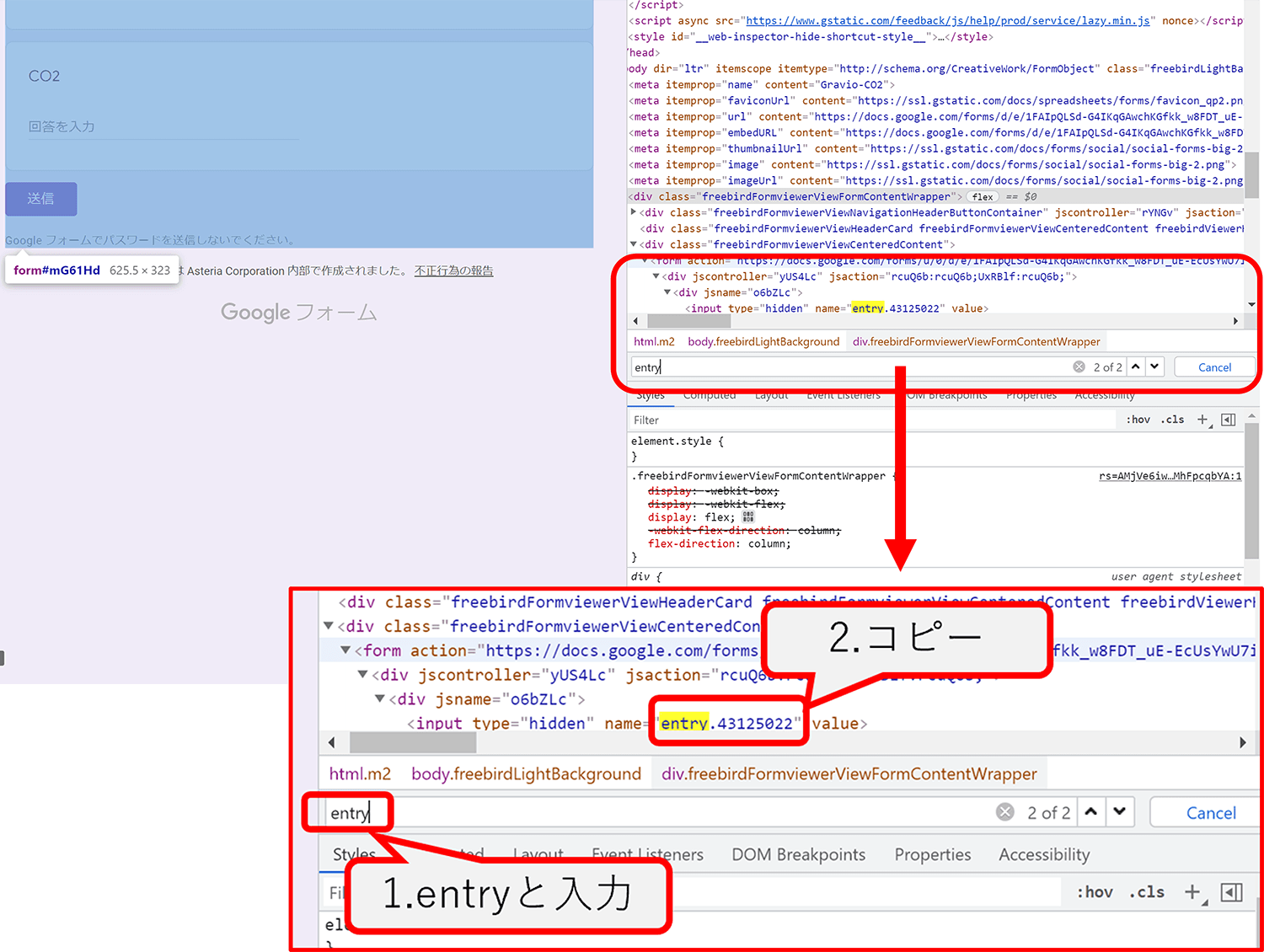
コピーしたURLをブラウザのアドレスバーに入力し、フォームを開きます。
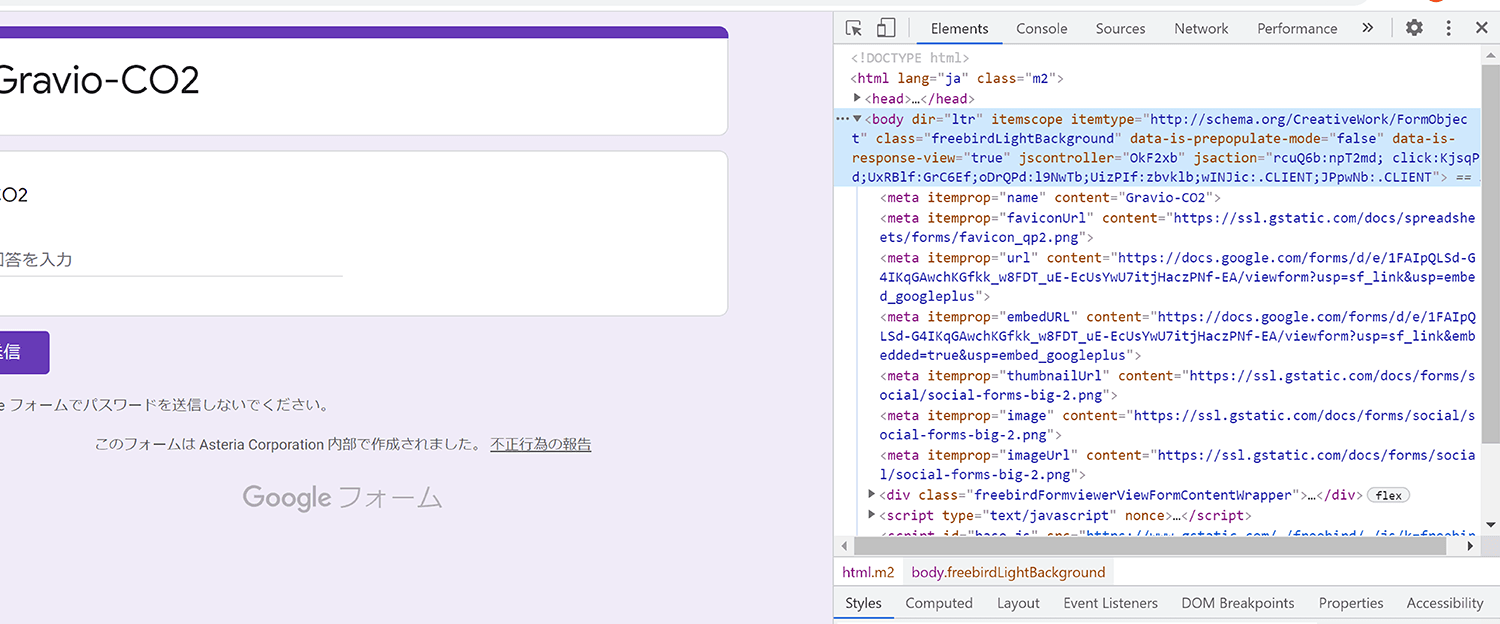
開いた状態で「F12キー」を押し、開発者ツールを開きます。

開発者ツールを開いた状態で「Ctrl+F」を押し、検索ウインドウを開きます。
出てきた検索ウインドウ上に「entry」と入力し検索します。
該当したエントリーIDをコピーします。
例:entry.○○○○○○(○○○○は数字です)

Gravio Studioでアクションの設定を開きます。
アクションコンポーネントは、HTTPRequest を選択します。
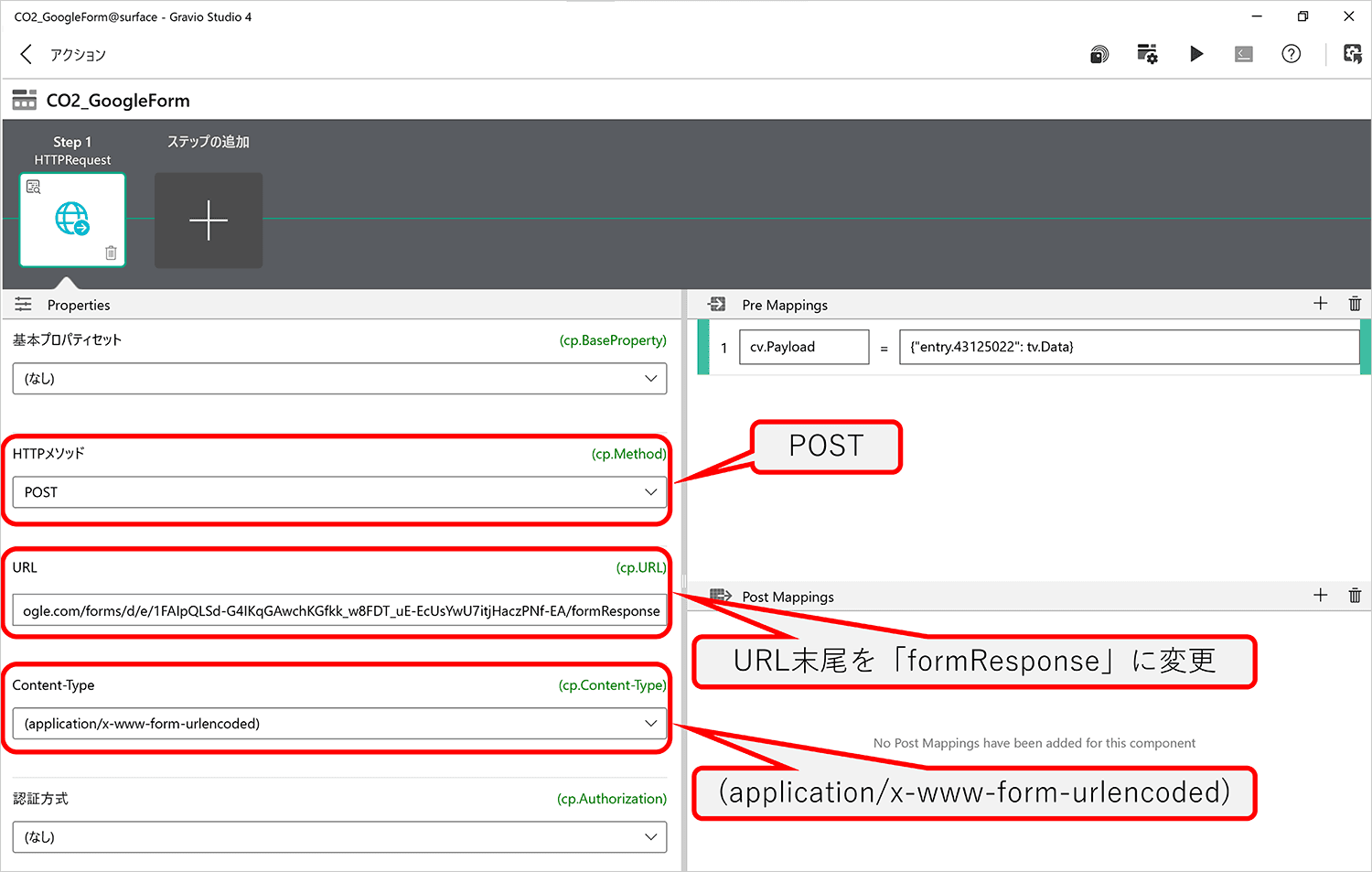
Propertiesは以下の項目を入力します。
HTTPメソッド:「POST」を選択
URL:※GoogleフォームのURLを貼り付け
Content-Type:(application/x-www-form-urlencoded)を選択
リクエスト/レスポンスダンプ:「Bodyあり」を選択
※GoogleフォームのURLは入力前に少変更が必要です。
事前に1.でコピーしたURL
例)https://docs.google.com/forms/d/e/XXXXXXXXX/viewform?usp=sf_link
末尾を変更したURL
例)https://docs.google.com/forms/d/e/XXXXXXXXX/formResponse
このように、URLの末尾を「formResponse」に変更したうえで入力してください。
※form Responseの「R」は大文字にしてください。

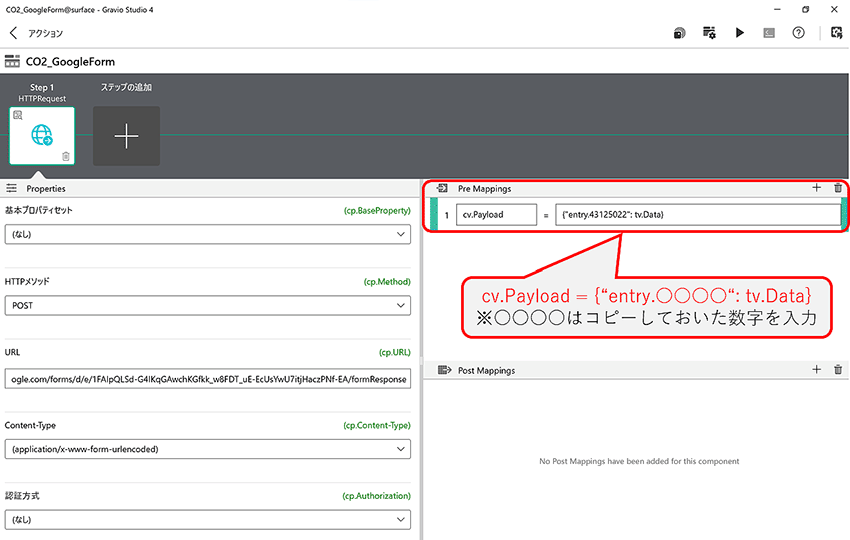
画面右側、Pre Mappingsは以下のように入力します。
cv.Payload = {"entry.○○○○": tv.Data}
※○○○○の部分は、先ほどGoogleフォーム上でコピーした数字を入力してください。

アクション設定画面右上の「▶」ボタンをクリックし、動作テストを実行します。

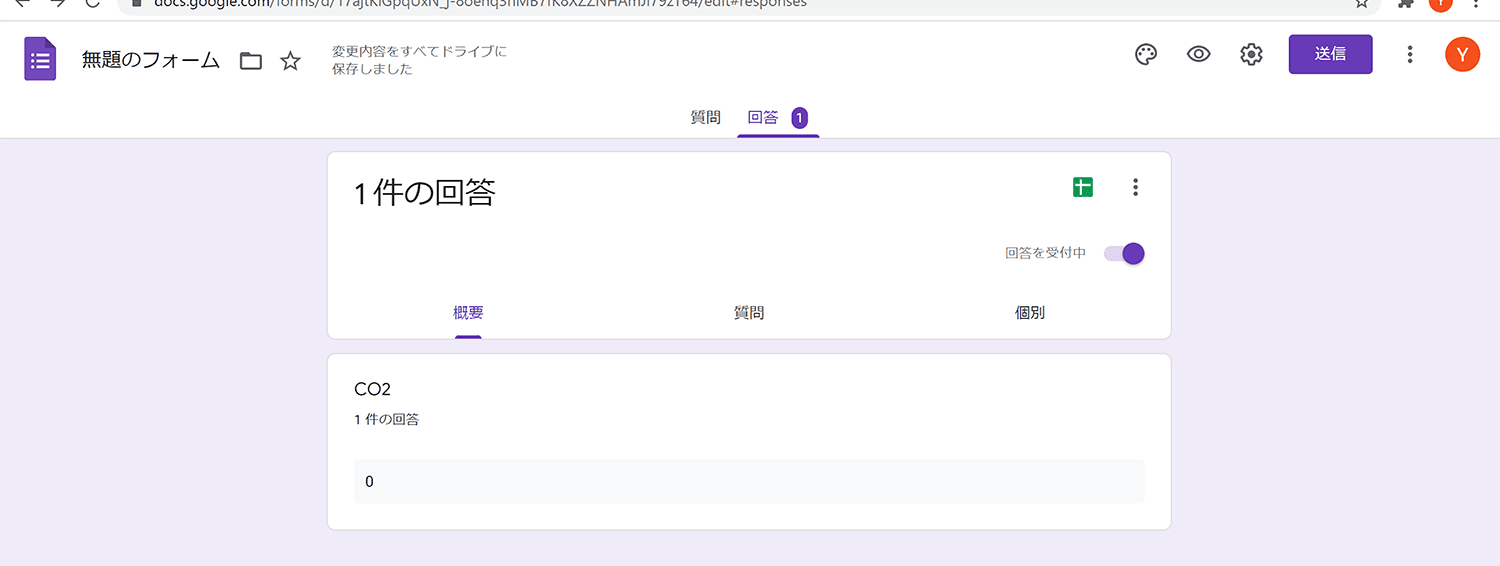
成功すると、Googleフォームの回答管理画面に1件の回答が入ります。
接続確認のテストなので、値は「0」と表示されます。

接続確認後、Googleスプレッドシートを作成します。
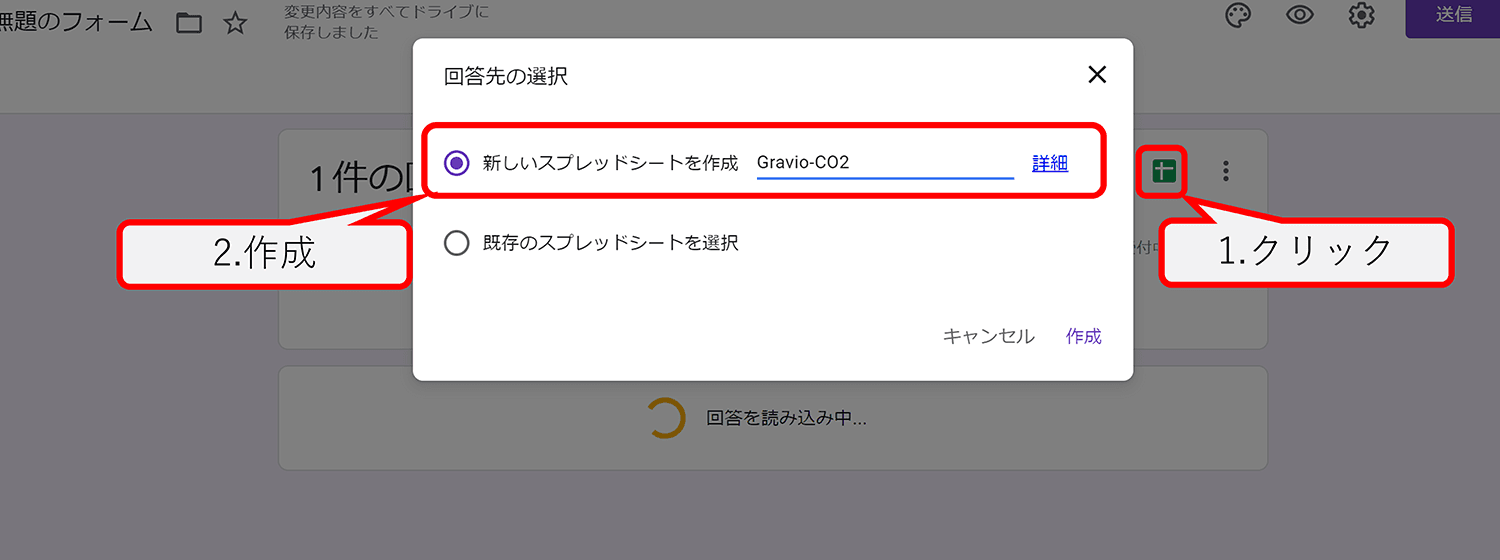
先ほどの、フォームの回答管理画面上で作成できます。
任意の名前を設定し、作成をクリックします。

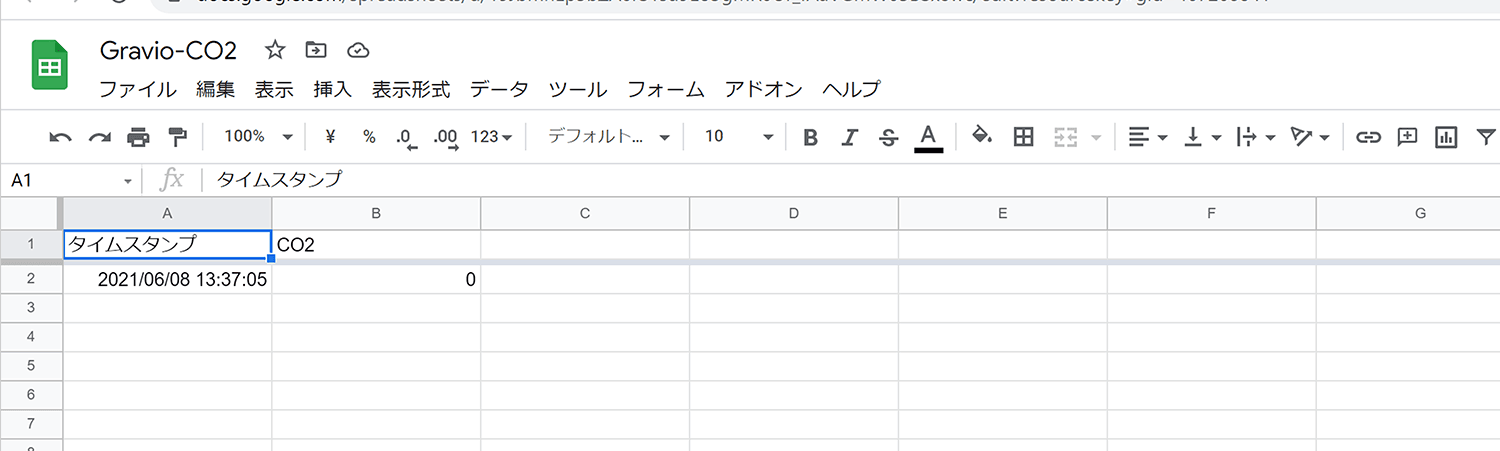
作成すると、以下のようなスプレッドシートになります。

Gravio Studioでトリガー設定を開き、デバイストリガーの追加をします。
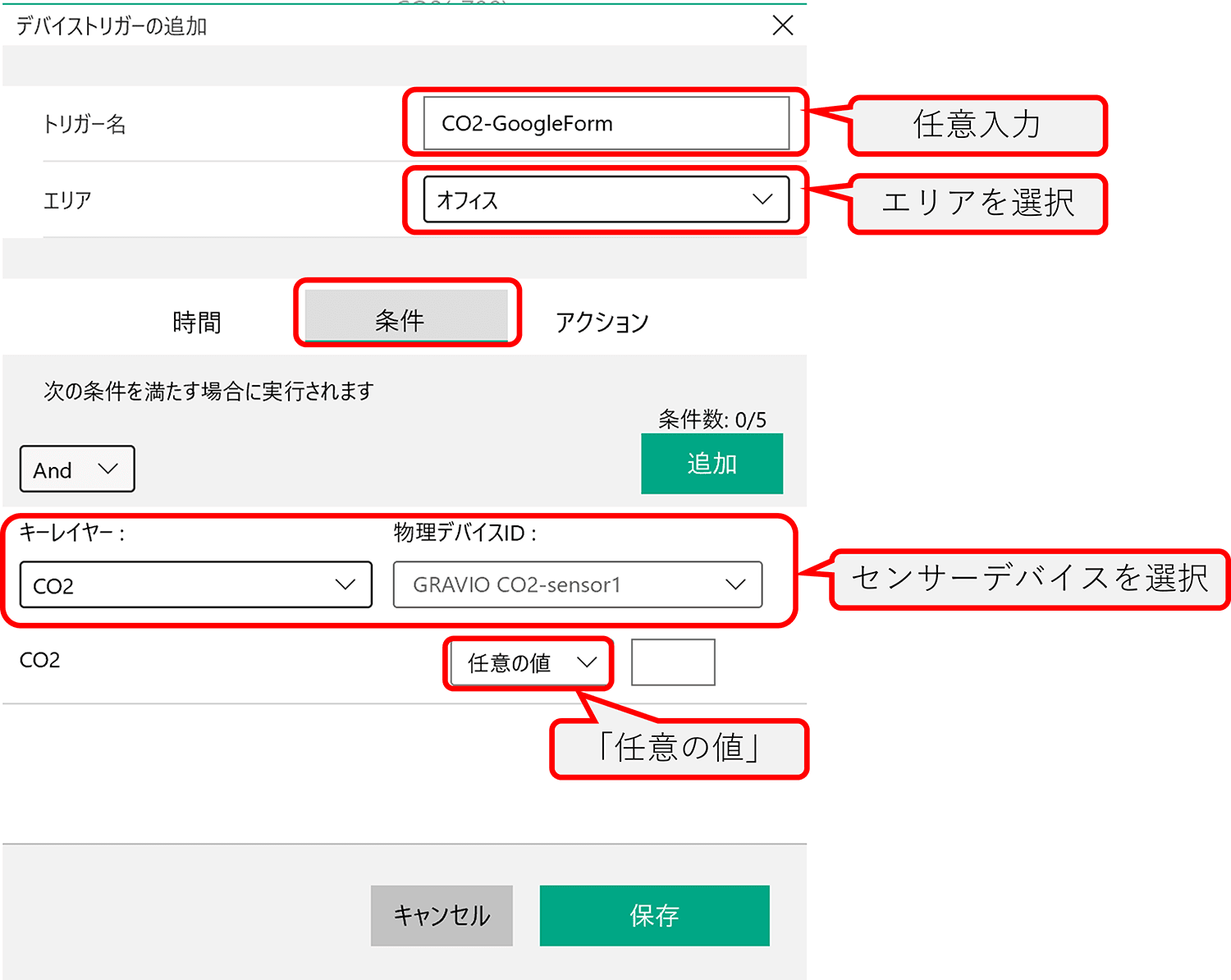
条件タブを以下のように設定します。
トリガー名:任意の名前を入力
エリア:今回使用するセンサーが設定してあるエリアを選択
キーレイヤー:今回使用するセンサーが設定してあるレイヤーを選択
物理デバイスID:今回使用するセンサーの物理デバイスIDを選択
条件のプルダウン:「任意の値」を選択

アクションタブで、先ほど作成したアクションを選択して保存します。

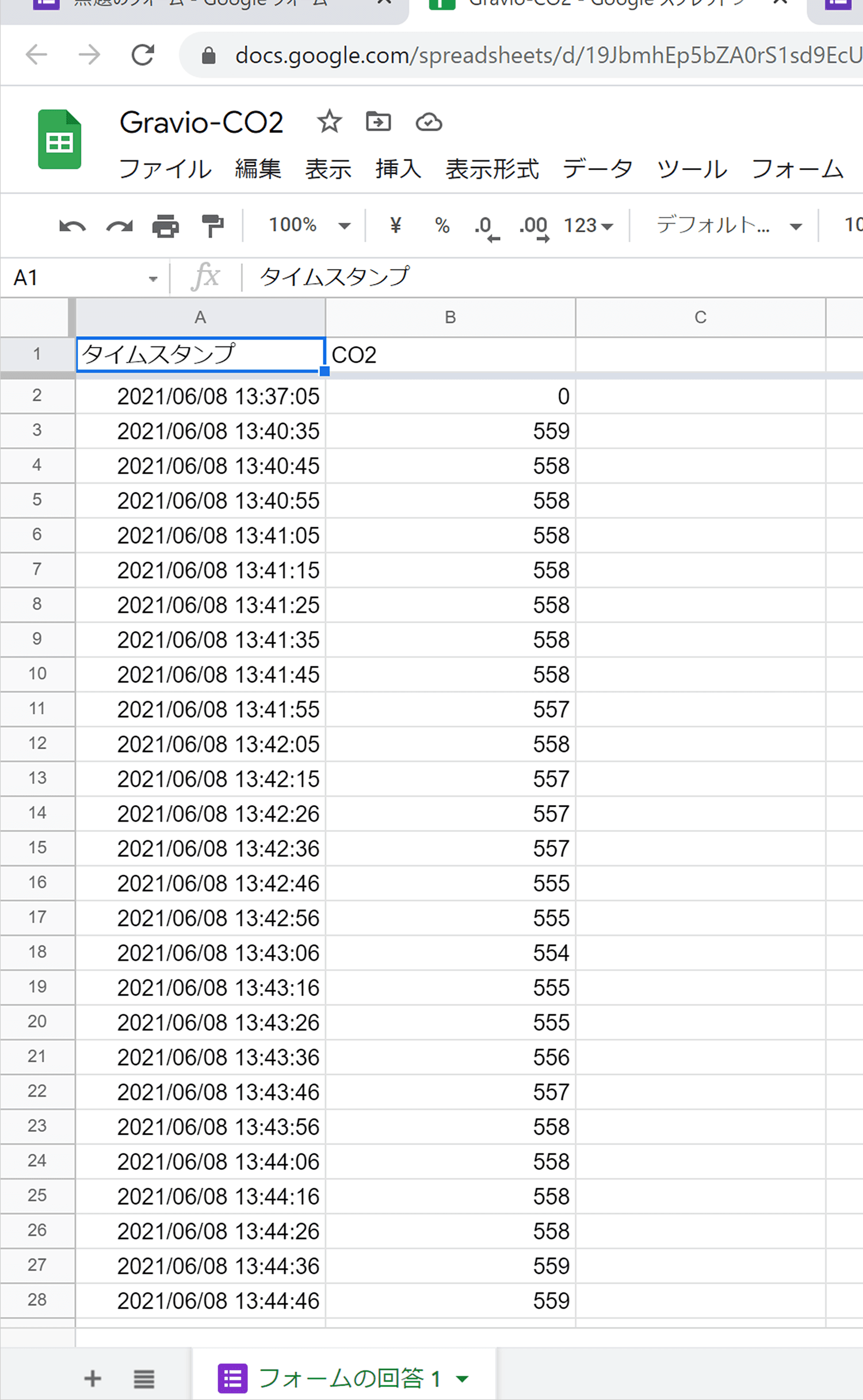
トリガーを保存して有効にした後、先ほど作成したGoogleスプレッドシートを確認します。
センサーがデータを発出する度に、Googleスプレッドシートにもデータが飛んできていることが確認できます。
今回の例であれば、CO2センサーを用いているので、10秒に一回更新されています。

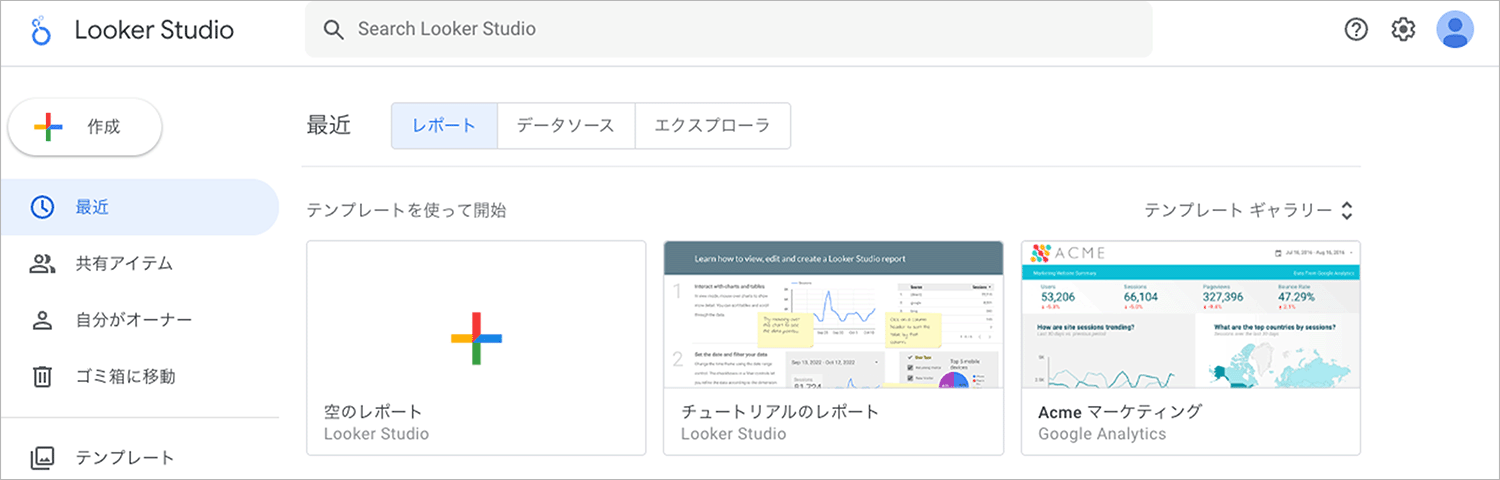
まずは、Google Looker Studioにアクセスします。
空のレポートを作成します。

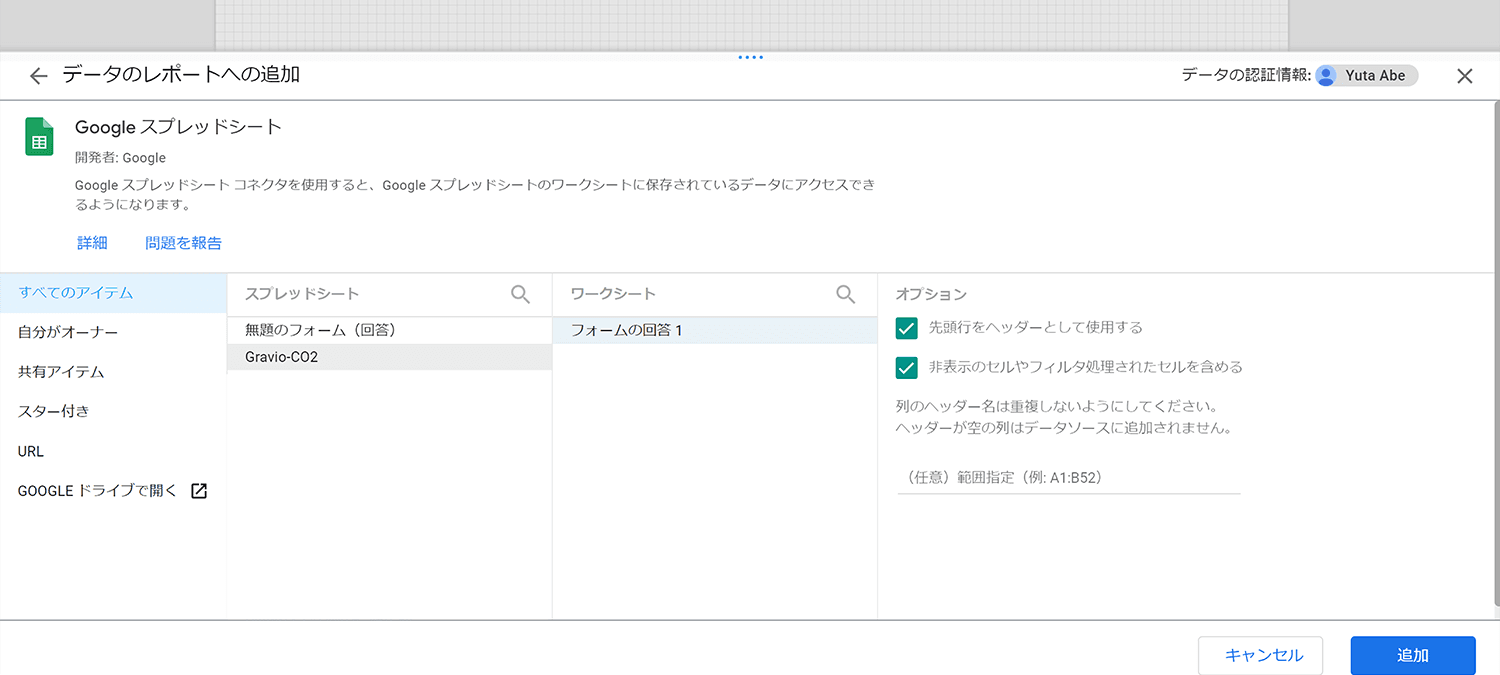
「データのレポートへの追加」で、Googleスプレッドシートを選択します。

先ほど作成したスプレッドシートを選択し、右下の追加をクリックします。

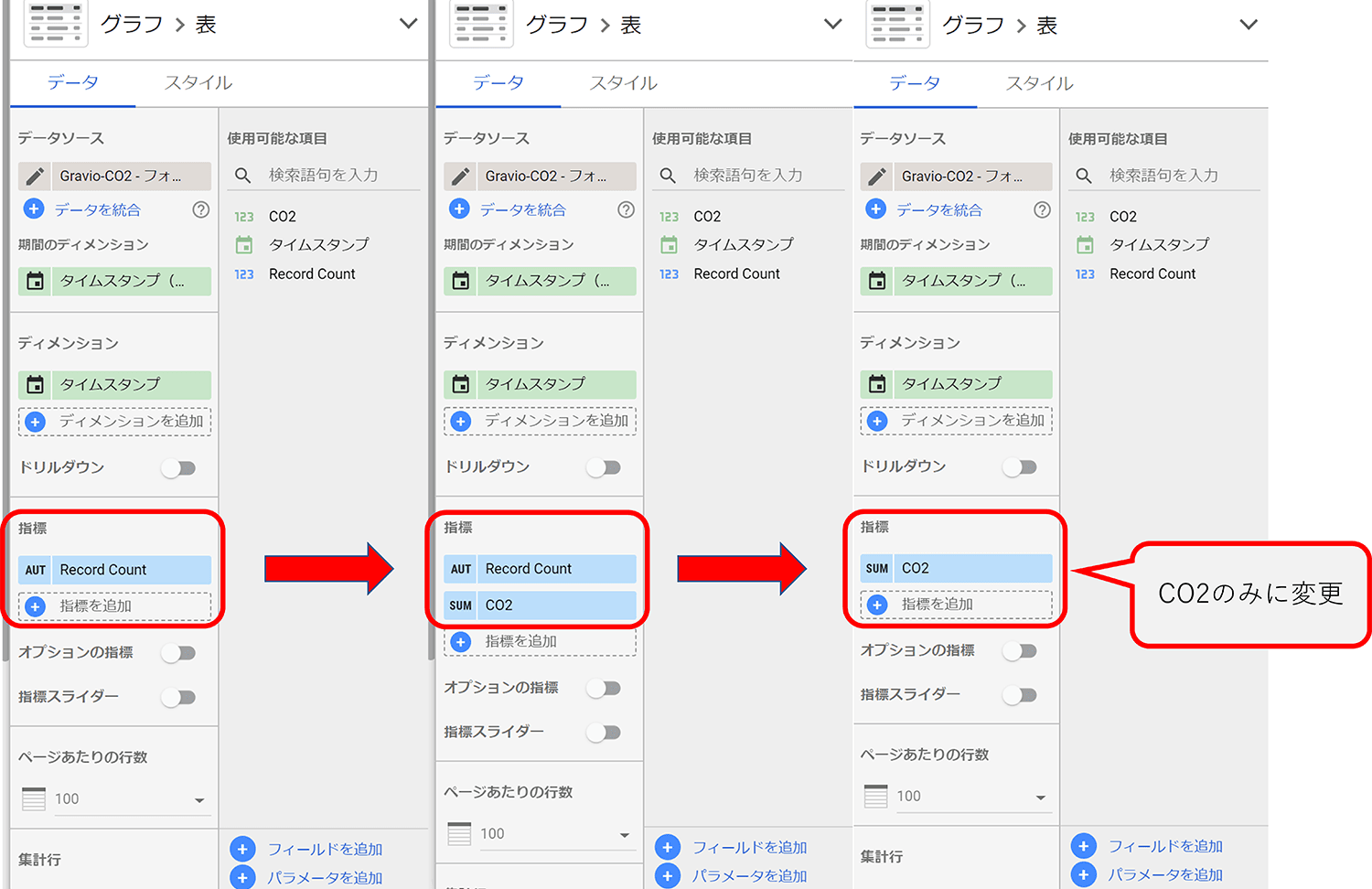
右側のデータ欄で、データを設定します。
「指標」を「CO2」に変更します。

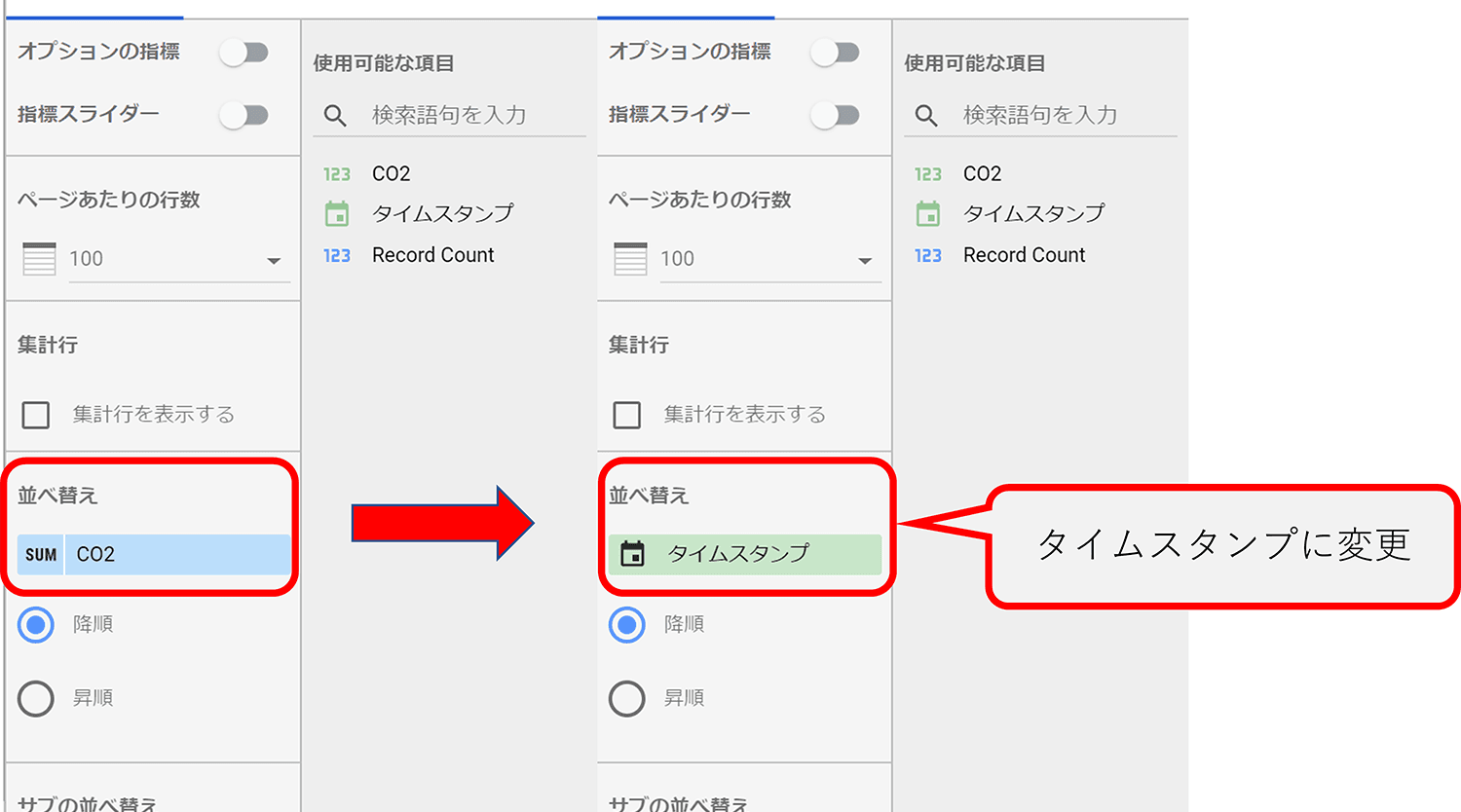
続いて、「並べ変え」を「タイムスタンプ」に変更します。

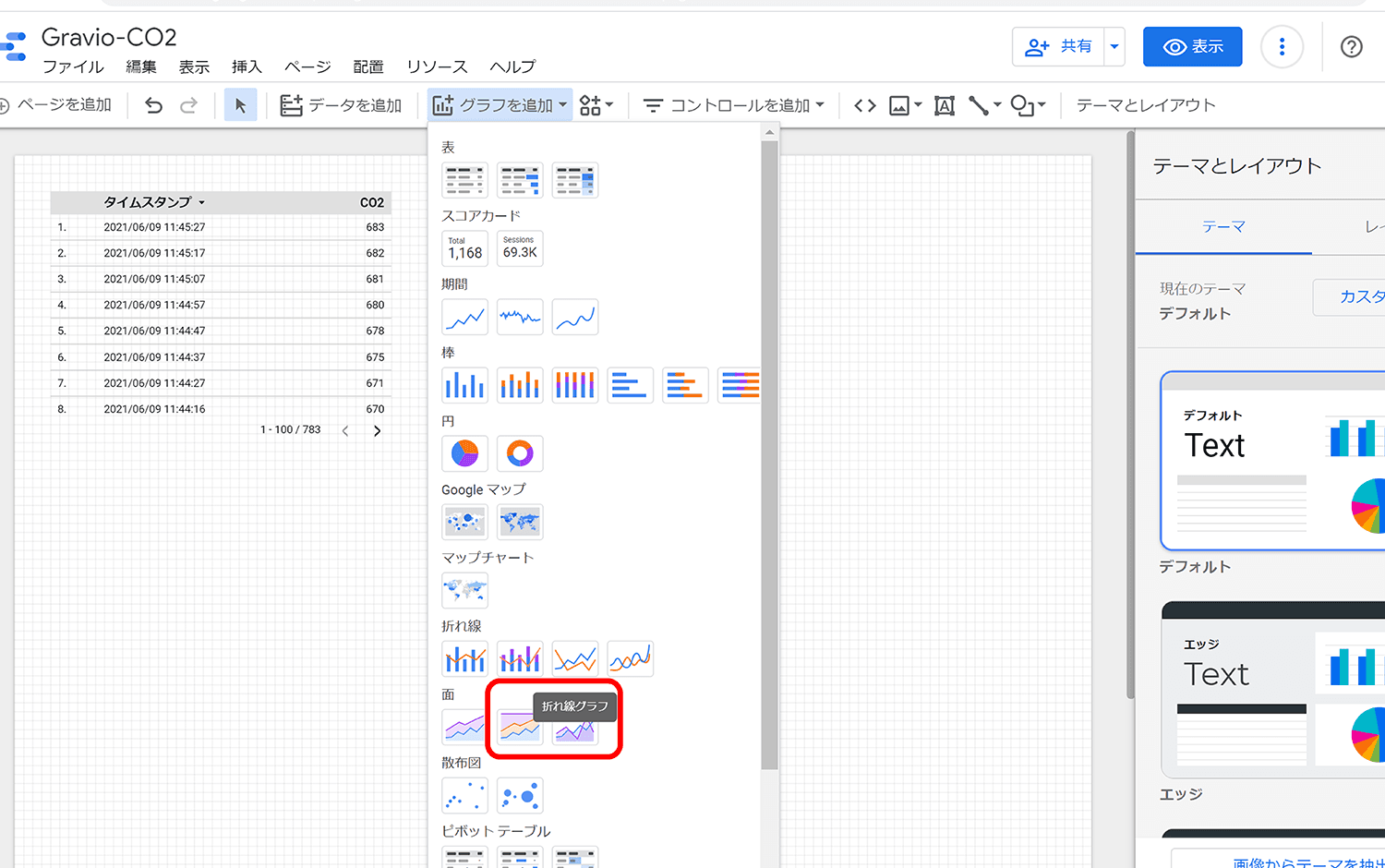
新しく、折れ線グラフを追加します。
※今回は時系列で見やすい折れ線グラフを選択しましたが、お好みで別のグラフを選択してもOKです。

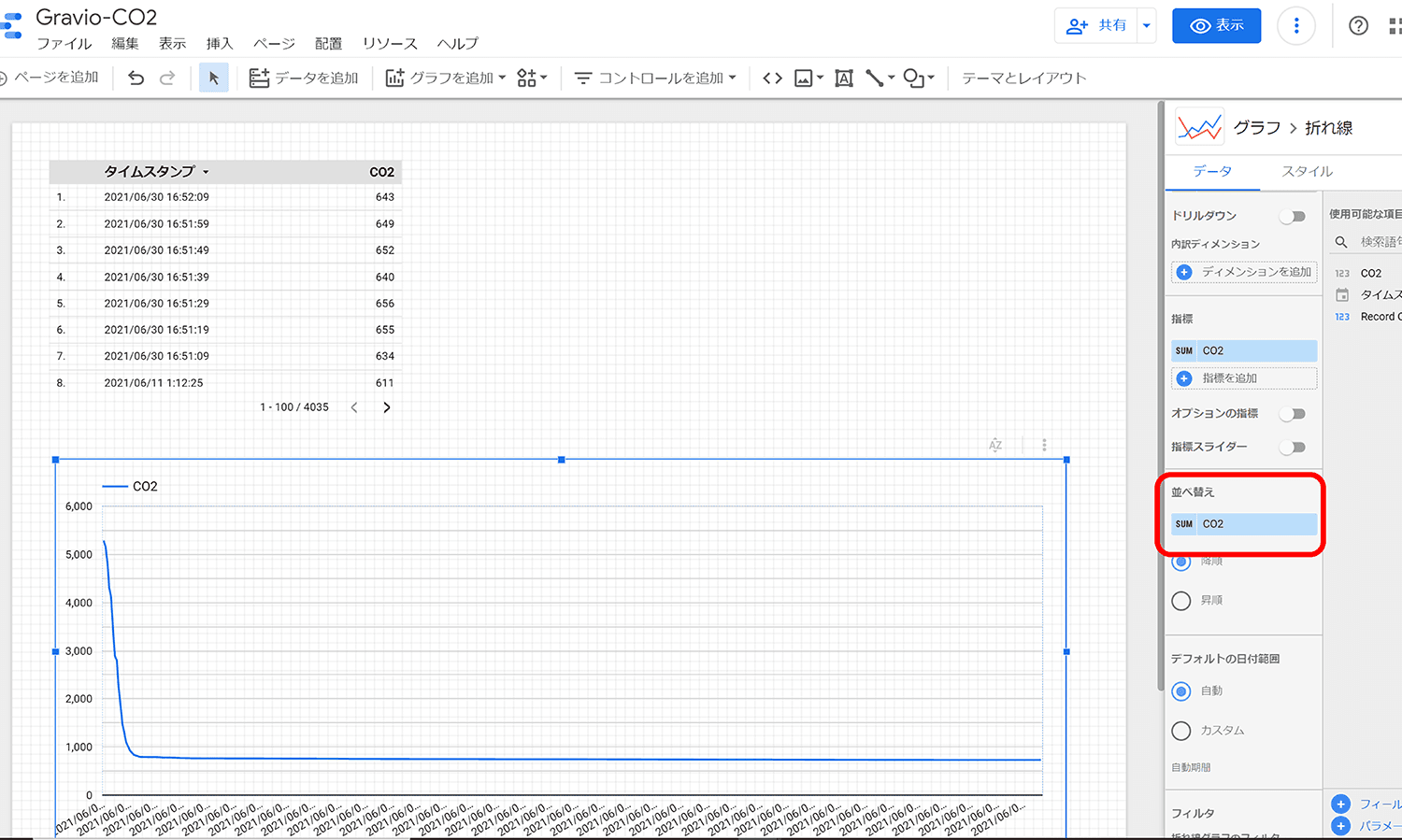
「並べ替え」が初期設定だと、「CO2」になっています。
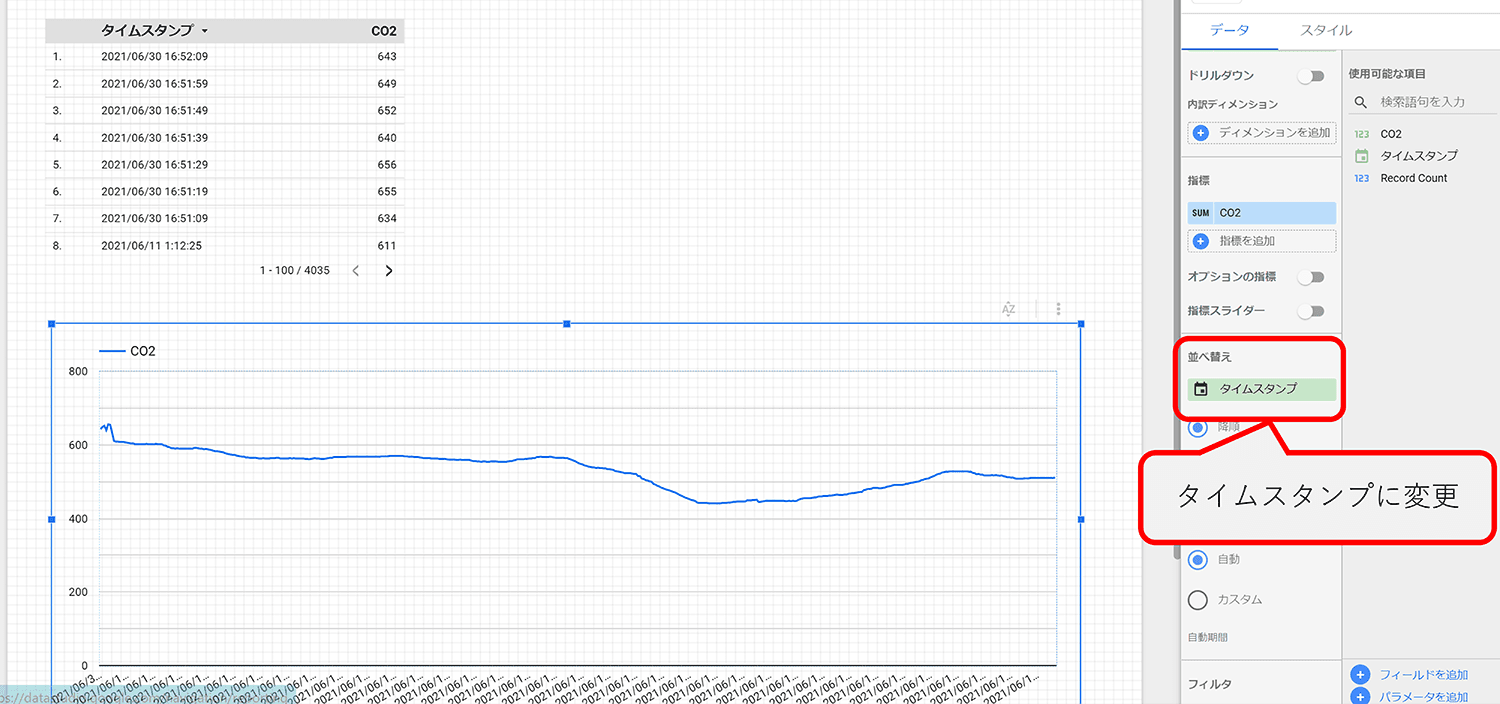
クリックして、「タイムスタンプ」に変更が必要です。
そうすることで、時系列順の折れ線グラフを描けます。


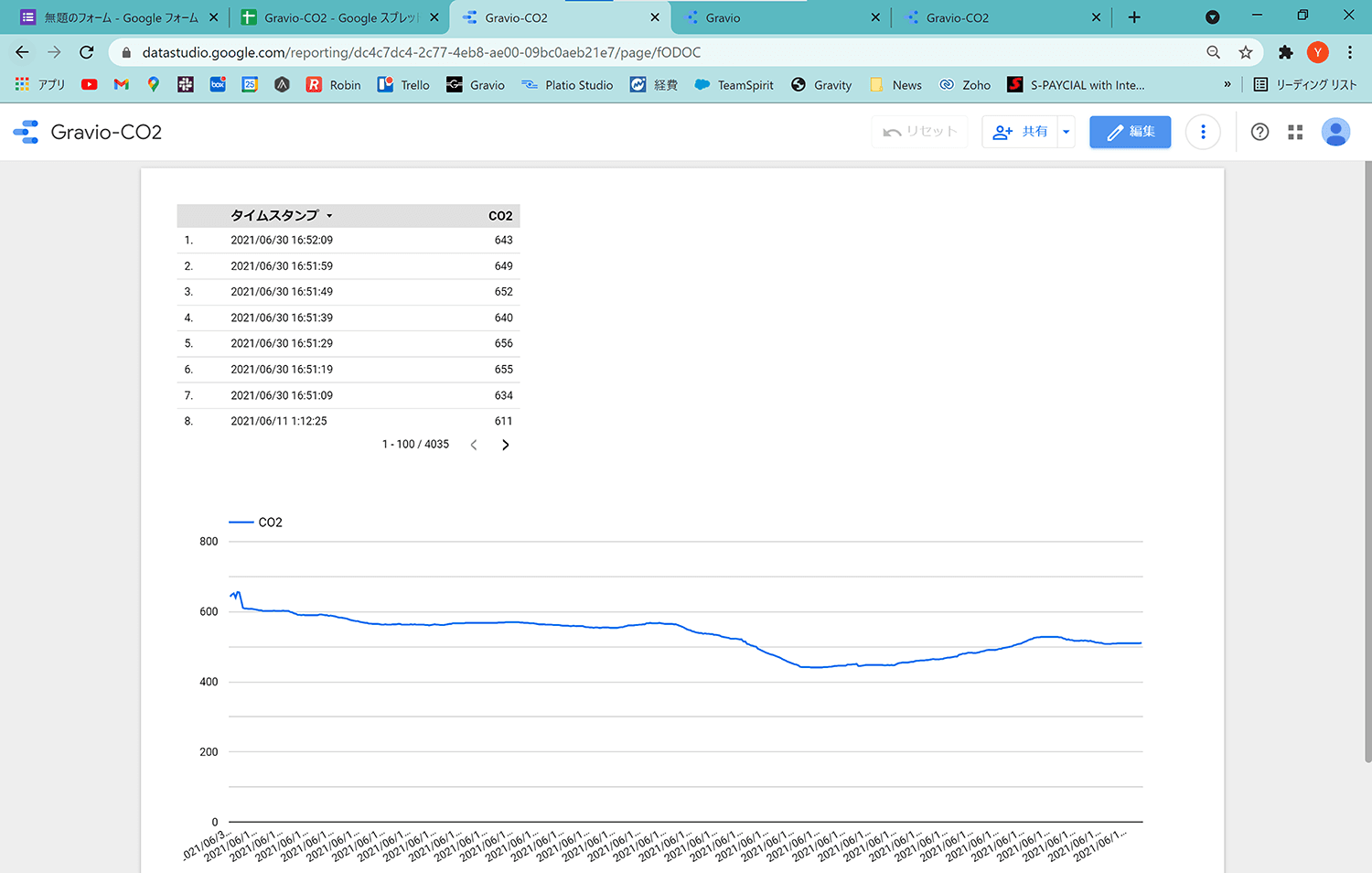
これで完成です!
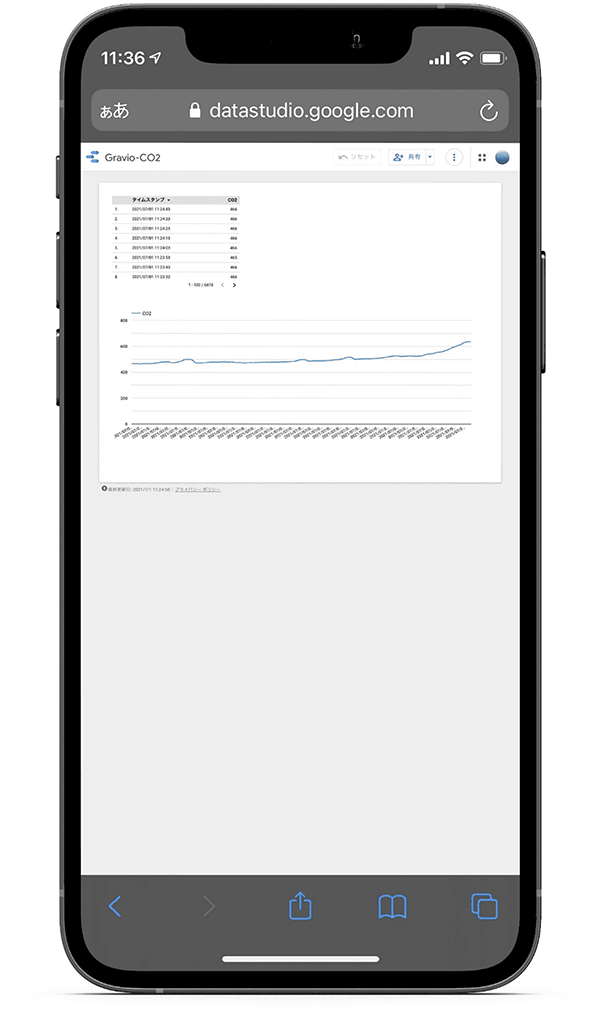
あとは、右上の「表示」をクリックすれば、完成版を確認出来ます。
PCからだけでなく、スマートフォンからも閲覧が可能なので、外出先からでもデータの監視を行うことができます。
また、共有機能もあるので、共有さえすれば誰でも見られるようになります!


まとめ
本記事では、Gravioで取得したデータをGoogle Looker Studioに接続する手順を解説しました。
Gravio⇒Googleフォーム⇒Googleスプレッドシート⇒Google Looker Studio
という流れで、文面で書くと多く感じますが、設定は非常に簡単です。
前回解説したMicrosoft Power BIもそうですが、こういったBIツールを用いると、Gravioで取得したデータを自動でグラフ化して見やすくなるだけでなく、「どこにいても」「誰でも」見られるというのが便利ですね。
Google Looker Studioに関しては、全機能無料で使えて、管理画面のデザインなどもテンプレートを用いて簡単にカスタマイズできるのがポイントです。
今回は1つのセンサーデータのみですが、アクション設定を増やせば、複数のセンサーデータを一画面で管理することも可能です。
Gravioと無料のBIツールを組み合わせて、より効率的に可視化していきましょう!
































.jpg)













